1. 段落效果 :
段落效果的標籤如下表, 它們使用一個區塊來顯示內容, 顯示完會自動跳行 (稱為 paragraph 效果), 故所顯示之內容不會與後續的網頁內容黏在一起 :

<!DOCTYPE html>
<html>
<head>
<title>段落效果</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hello World <h1></h1>
<h2>Hello World <h2></h2>
<h3>Hello World <h3></h3>
<h4>Hello World <h4></h4>
<h5>Hello World <h5></h5>
<h6>Hello World <h6></h6>
<hr>
<p>Hello World</p><br>
<div>Hello World</div>
<blockquote>
人生得意須盡歡,莫使金樽空對月。
天生我材必有用,千金散盡還復來。
</blockquote>
<pre>
if (score >= 60) {
alert("pass");
}
</pre>
</body>
</html>
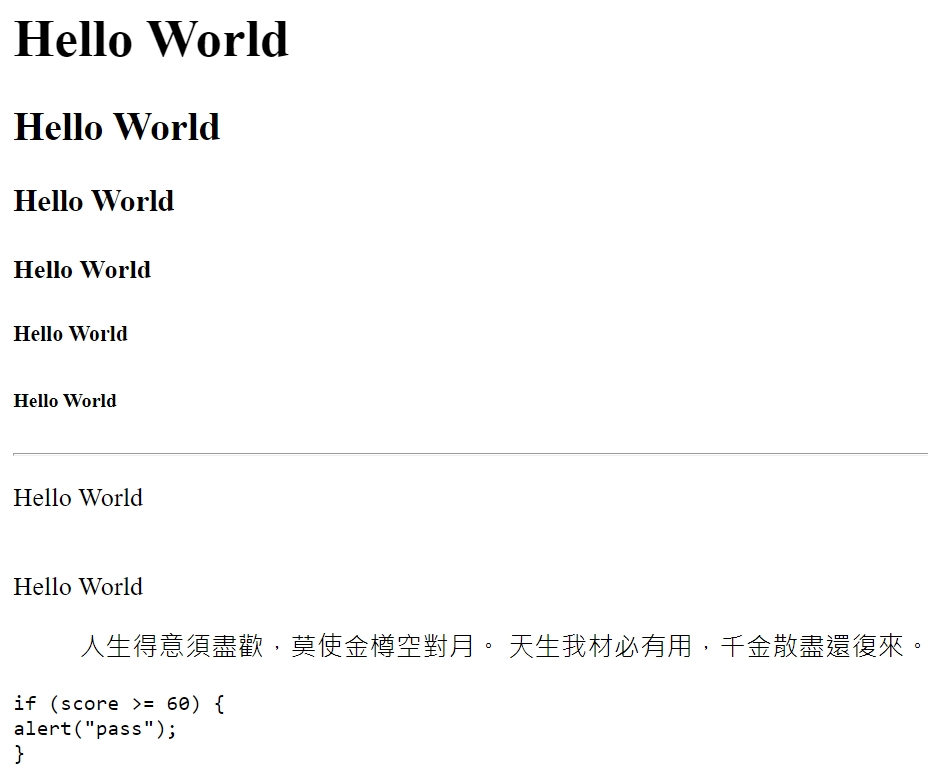
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

可見 blockquote 標籤的內容不會保持格式 (例如不會跳行黏在一起, 若要跳行需使用 <br>), 而 pre 標籤則會保持格式 (適合用來顯示程式碼).
2. 文字效果 :
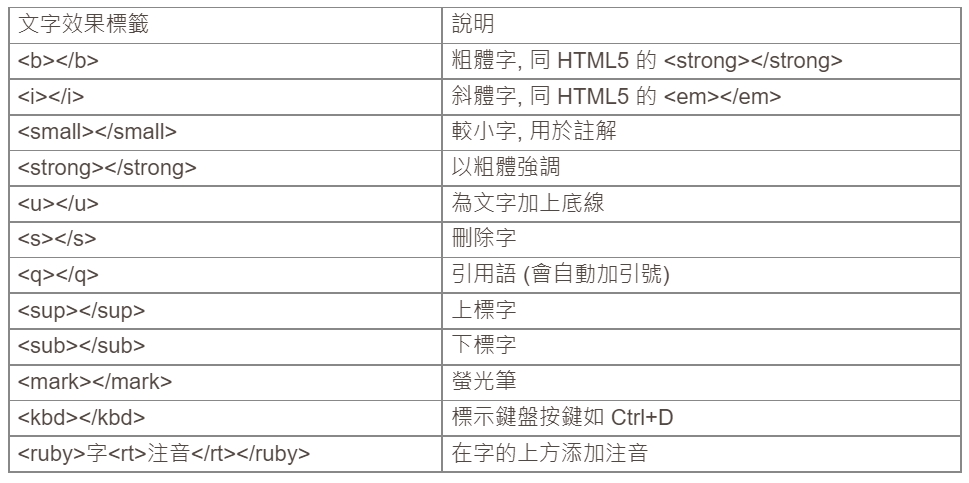
文字效果的標籤如下表, 注意, 這些標籤在顯示內容後不會自動跳行 (稱為 inline 效果), 會與後面的網頁內容黏在一起, 如果想要跳行, 可在後面添加 <br> (加一個就跳一行) :

<!DOCTYPE html>
<html>
<head>
<title>段落效果</title>
<meta charset="utf-8">
</head>
<body>
<b>Hello World</b> (b)<br>
<i>Hello World</i> (i)<br>
<u>Hello World</u> (u)<br>
Hello World (無)<br>
<small>Hello World</small> (small)<br>
<strong>Hello World</strong> (strong)<br>
<s>Hello World</s> (s)<br>
<q>Hello World</q> (q)<br>
x<sub>1</sub><sup>2</sup>+x<sub>2</sub><sup>4</sup> (sub, sup)<br>
<mark>Hello World</mark> (mark)<br>
<kbd>Ctrl+D</kbd> (kbd)<br>
<ruby>哈<rt>ㄏㄚ</rt>囉<rt>ㄌㄨㄛ</rt></ruby> (ruby, rt)<br>
</body>
</html>
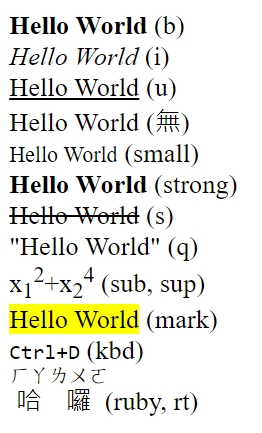
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

3. 特殊符號 :
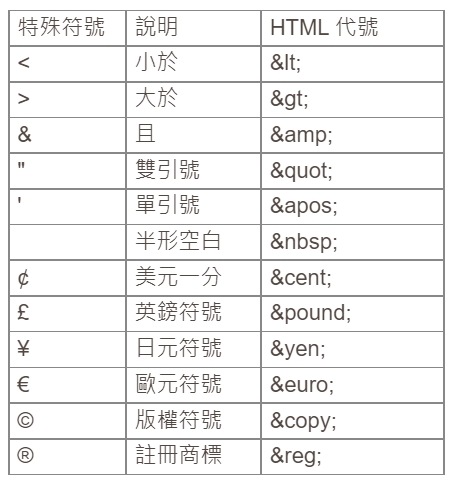
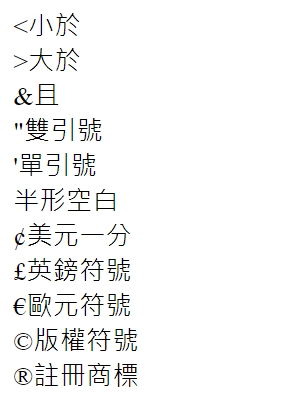
在網頁中有些符號不能直接使用, 例如 < 與 > 是標籤專用的角括號, 直接使用會被瀏覽器認為網頁格式不正確; 有些特殊符號如版權, 歐元, 美元, 日元等金融符號鍵盤無法輸入, 這些特殊符號在 HTML 中要用下表中的特殊表示法來輸入 :

<!DOCTYPE html>
<html>
<head>
<title>段落效果</title>
<meta charset="utf-8">
</head>
<body>
<小於<br>
>大於<br>
&且<br>
"雙引號<br>
'單引號<br>
半形空白<br>
¢美元一分<br>
£英鎊符號<br>
€歐元符號<br>
©版權符號<br>
®註冊商標<br>
</body>
</html>
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

4. 群組 :
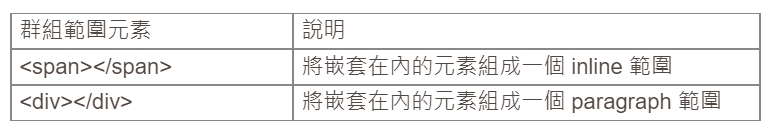
群組標籤只有兩個 : span 與 div, 只是用來將一群元素包在裡面以形成一個群組, 以便利用 id 或 class 屬性來套用特定樣式或用程式進行互動操作, 或者用 lang 屬性來指定此群組內網頁內容之語系. 很多框架例如 Bootstrap 就大量使用 div 套用套定樣式類別來排版. 兩者的差別只是, span 不會跳行 (inline 效果); 而 div 會跳行 (paragraph 效果).

<!DOCTYPE html>
<html>
<head>
<title>段落效果</title>
<meta charset="utf-8">
</head>
<body>
Hello World
<span>Hello (span) </span>
<span>World (span) </span>
<div>Hello World (div) </div>
<div style="color:blue">Hello World (div)</div>
</body>
</html>
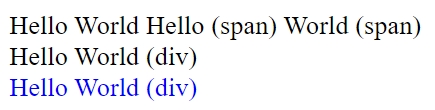
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

可見 body 以下的三列 Hello World 以及兩個 span 元素因為都是行內 (inline) 效果, 故三者會黏在一起排成一列 (不會跳行); 而底下的兩個 div 元素為段落 (paragraph) 效果 (都會跳行), 第二個 div 還套用了 style 屬性來指定元素內容的顏色.
5. 清單 :
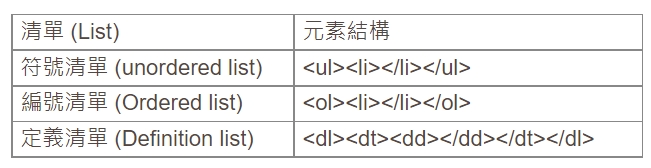
HTML 的清單有三種, 即符號清單 (項目符號是圓點或方點), 編號清單 (項目符號是數字), 與定義清單 (無項目符號), 標籤結構如下表 :

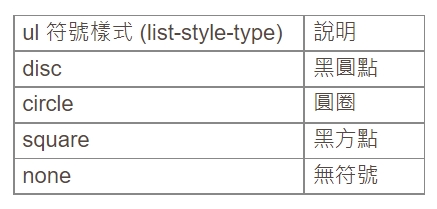
符號清單之 ul 標籤可以用 list-style-type 屬性來指定項目符號類型, 其值如下表所示 :

符號清單的範例網頁測試連結如下 :
# 符號清單測試 [原始碼]
<!DOCTYPE html>
<html>
<head>
<title>符號清單</title>
<meta charset="utf-8">
</head>
<body>
<ul>
<li>德魯納酒店</li>
<li>非常律師禹英禑</li>
</ul>
<ul style="list-style-type:circle">
<li>馬氏文通</li>
<li>事林廣記</li>
</ul>
<ul style="list-style-type:square">
<li>春上村樹</li>
<li>大江健三郎</li>
</ul>
</body>
</html>
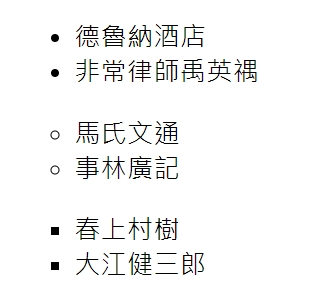
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

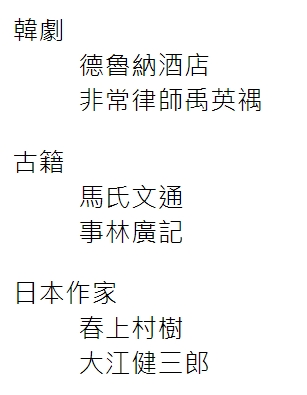
此例用 list-style-type 屬性展示了三種清單項目符號的效果, 沒有用此屬性預設是 circle (黑圓點).
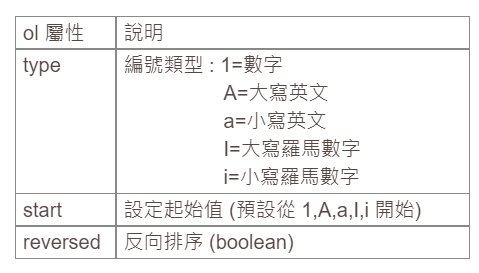
編號清單之 ol 標籤可以用下列屬性來指定不同的編號類型 :

編號清單的範例網頁測試連結如下 :
# 編號清單測試 [原始碼]
<!DOCTYPE html>
<html>
<head>
<title>編號清單</title>
<meta charset="utf-8">
</head>
<body>
<ol type="1" start="2">
<li>德魯納酒店</li>
<li>非常律師禹英禑</li>
</ol>
<ol type="A">
<li>馬氏文通</li>
<li>事林廣記</li>
</ol>
<ol type="i" reversed>
<li>春上村樹</li>
<li>大江健三郎</li>
</ol>
</body>
</html>
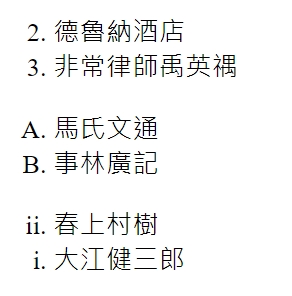
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

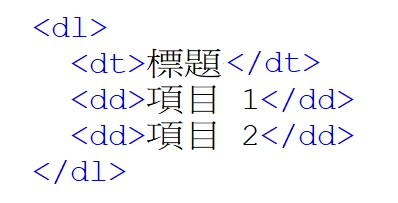
定義清單是兩層縮排結構, 使用 dt 標籤定義外層標題, 使用 dd 標籤定義內層項目, 最外面用 dl 標籤包起來, 結構如下 :

定義清單的範例網頁測試連結如下 :
# 定義清單測試 [原始碼]
<!DOCTYPE html>
<html>
<head>
<title>定義清單</title>
<meta charset="utf-8">
</head>
<body>
<dl>
<dt>韓劇<dt>
<dd>德魯納酒店</dd>
<dd>非常律師禹英禑</dd>
</dl>
<dl>
<dt>古籍</dt>
<dd>馬氏文通</dd>
<dd>事林廣記</dd>
</dl>
<dl>
<dt>日本作家</dt>
<dd>春上村樹</dd>
<dd>大江健三郎</dd>
</dl>
</body>
</html>
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

6. 表格 :
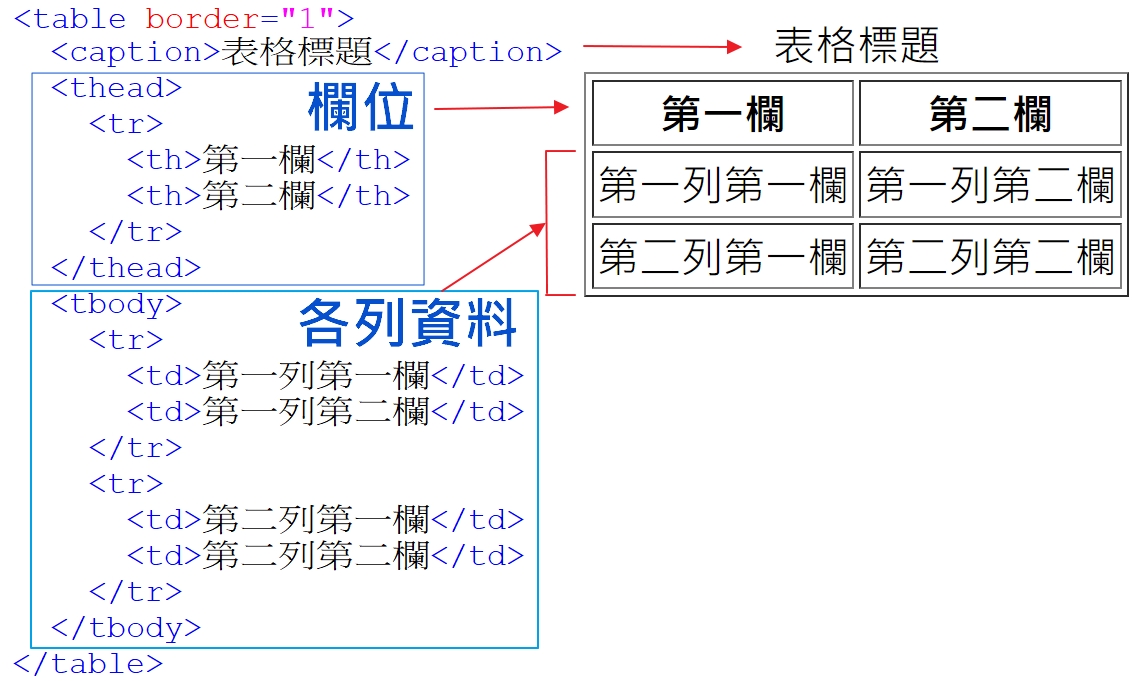
表格元素由下列標籤組成 : table, thead, tbody, tr, th 與 td 組成, 基本結構如下 :

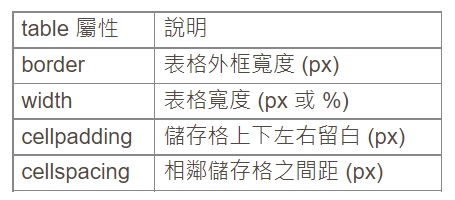
table 標籤可用的屬性如下 :

tr 標籤可用的屬性如下 :

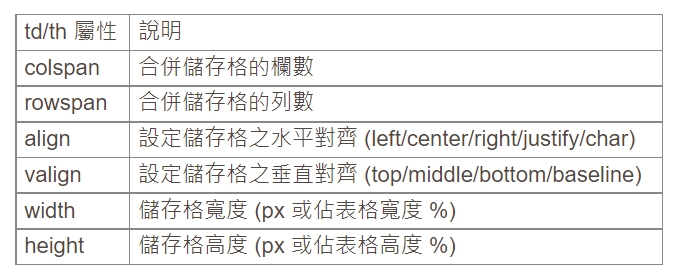
td 與 th 標籤可用的屬性如下 :

td 與 th 都是儲存格標籤, 差別只是 th 是專用於表頭的儲存格標籤而已 (會自動以置中粗體顯示), 其屬性中最常用的是 colspan, 用來表示要合併的連續欄位儲存格數目.
利用以上這些標籤的屬性就可以設計出較美觀的表格, 例如下面這個細框邊表格就是利用 table 標籤的 cellspacing (設為 1) 與 style 背景色 (設為 blue), 搭配 tr 標籤之 style 背景色 (設為 white) 達成的效果, 範例網頁測試連結如下 :
# 表格測試 [原始碼]
<!DOCTYPE html>
<html>
<head>
<title>段落效果</title>
<meta charset="utf-8">
</head>
<body>
<table border="0" cellspacing="1" cellpadding="5" style="background-color:blue;">
<caption><strong>表格標題</strong></caption>
<tr style="background-color:cyan;">
<th>第1欄</th>
<th>第2欄</th>
<th>第3欄</th>
</tr>
<tr style="background-color:white;">
<td>第1列第1欄</td>
<td>第1列第2欄</td>
<td>第1列第3欄</td>
</tr>
<tr style="background-color:white;">
<td>第2列第1欄</td>
<td>第2列第2欄</td>
<td>第2列第3欄</td>
</tr>
<tr style="background-color:ivory;">
<td colspan="3">合併儲存格</td>
</tr>
</table>
</body>
</html>
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

這就比原始陽春的表格好看多了.
7. 圖片 :
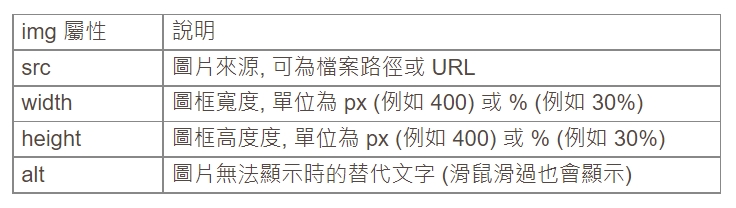
圖片標籤 img 為單一標籤 (沒有結束標籤), 其可用屬性如下 :

其中必要的是用來指定圖檔來源 src 屬性, 可用完整網址 URL 或相對路徑, 其餘屬性可有可無, 如果沒有指定 width 與 height 屬性, 則預設以圖片原始尺寸顯示; 也可以只指定 width 或 height, 則另一個會同比例縮放.
如果要為圖片打上文字標註, 則要將 img 用 figure 標籤包起來, 然後用 figcaption 標籤包裹註解文字, img 與 ficaption 的前後關係決定了註解文字放在圖片的左上角還是左下角 :

<!DOCTYPE html>
<html>
<head>
<title>段落效果</title>
<meta charset="utf-8">
</head>
<body>
<!-- 無註解, 指定顯示尺寸 -->
<img src="../images/cat.jpg" width="200" height="100">
<!-- 圖片註解在左上角 -->
<figure>
<figcaption>可愛的小咪</figcaption>
<img src="../images/cat.jpg" width="150">
</figure>
<!-- 圖片註解在左下角 -->
<figure>
<img src="../images/cat.jpg" width="150">
<figcaption>可愛的小咪</figcaption>
</figure>
<!-- 使用遠端圖片 -->
<figure>
<img src="https://cdn.pixabay.com/photo/2016/12/01/05/57/chameleon-1874514_1280.jpg" width="150">
<figcaption>變色龍</figcaption>
</figure>
</body>
</html>
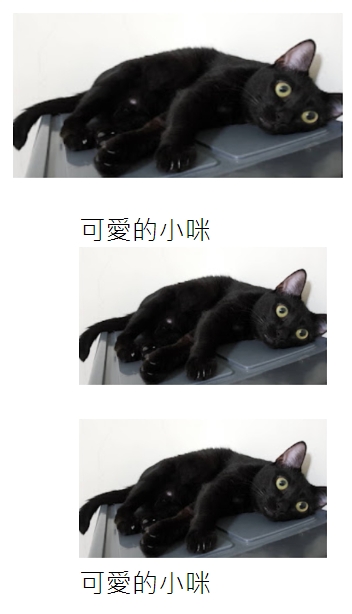
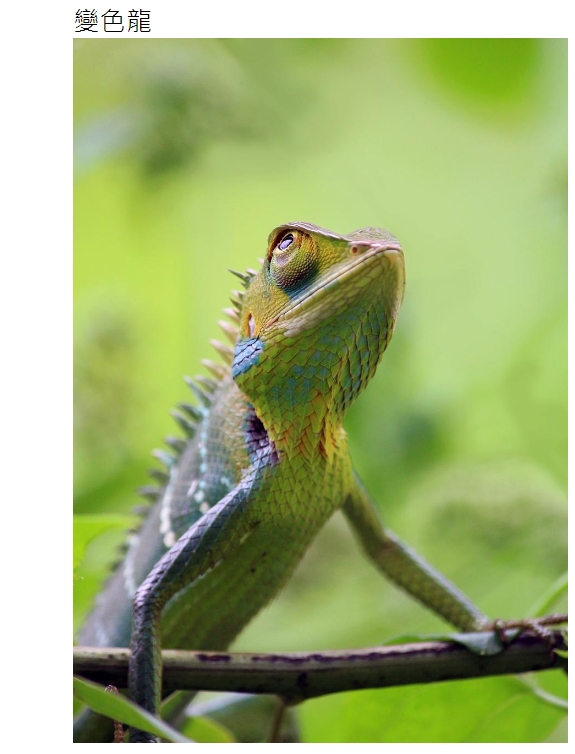
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :


上面的圖片原尺寸都不小, 例如貓咪圖片 cat.jpg 解析度是 762x427, 上例將其寬度指定為 150px 或 200px, 若沒有指定 width 或 height 來加以限制的話會佔據大半個螢幕.
8. 超連結 :
超連結 (Hyperlink) 是 HTML 之所以被稱為超文件 (Hypertext) 的最關鍵特性, 亦即它可在文件之間建立互聯關係. 不論是文字, 圖片, 或影像, 任何網頁元素都可以在外面嵌套一個 a 元素而建立與其他文件之超連結.
標籤 a 具有兩個最重要屬性 href 與 target, 其中 href 用來指向另一個文件 (目標網頁) 的 URL 位置 (或相對路徑), 也可以用 "#anchor_id" 指向該網頁內部的一個錨點 (anchor), anchor_id 是該錨點元素的 id 屬性值, 若未指明 anchor_id 而只寫 href="#", 則預設錨點為網頁最上方.

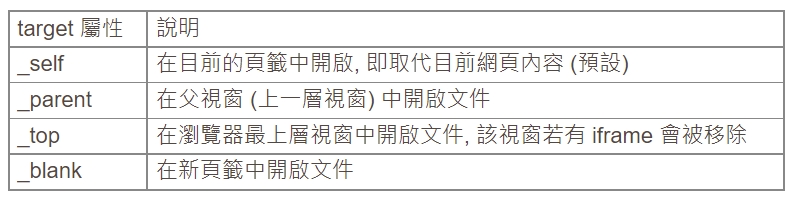
target 屬性用來指定目標網頁的開啟方式, 可用的值如下表 :

如果不指定 target 的話, 預設是 _self, 會在目前的視窗中開啟目標網頁 (即原網頁被替換掉), 如果要在新視窗中開啟目標網頁則要設為 _blank.
<!DOCTYPE html>
<html>
<head>
<title>超連結</title>
<meta charset="utf-8">
</head>
<body>
<p id="anchor_id">指定錨點</p>
<!-- 連結外部網址 (target="_self" 取代) -->
<a href="https://www.google.com.tw">前往 Google (在目前視窗開啟)</a><br>
<!-- 連結外部網址 (target="_blank" 開新視窗) -->
<a href="https://www.google.com.tw" target="_blank">前往 Google (在新視窗開啟)</a><br>
<!-- 連結內部錨點 -->
<a href="#anchor_id">前往指定錨點</a>
</body>
</html>
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

不過, 由於測試網頁太短, 按 "前往指定錨點" 會看不出效果.
9. 音訊與視訊 :
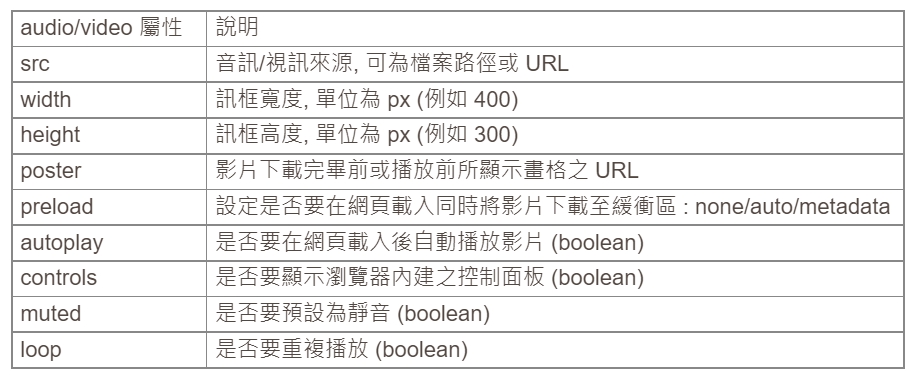
HTML 的音訊標籤為 audio 與 video, 其可用屬性相同如下表 :

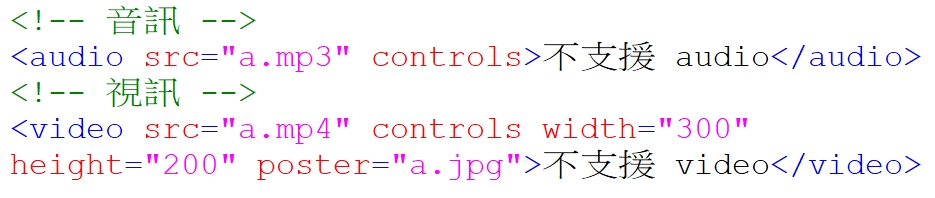
其中 controls 用來顯示播放器, 此屬性為必要, 否則網頁中無法顯示這裡有個播放器. poster 屬性只能用在 video 標籤, 對於 audio 無效. src 用來指定訊號源, HTML5 支援的視訊格式有 mp4, webm, 以及 ogg 三種; 音訊則有 mp3, wav, 與 ogg 三種, 比較常用的是 mp3 (音訊) 與 mp4 (視訊), 語法範例如下 :

視訊因解析度較高, 故通常需要用 width 與 height 屬性來指定適當的播放器尺寸.
<!DOCTYPE html>
<html>
<head>
<title>超連結</title>
<meta charset="utf-8">
</head>
<body>
<!-- 音訊 -->
<audio src="../media/your_answer_clip.mp3" controls>不支援 audio</audio>
<p>Source : <a href="https://www.youtube.com/watch?v=jVeTiqk1Mto" target="_blank">你的答案 (黃霄雲)</a></p>
<br>
<!-- 視訊 -->
<video src="../media/cat.mp4" width="720" height="480" poster="../images/cat_video_poster.jpg" controls>不支援 video</video>
</body>
</html>
請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :


10. 內嵌頁框 :
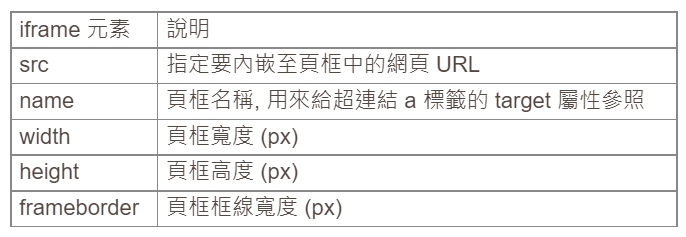
iframe 標籤可用來內嵌包括內部或外部網頁 (不過將他人網頁內嵌到自己網頁中應知會較好), 不過此處將用來內嵌 Youtube 上的視訊, 因為 HTML 的 video 標籤無法內嵌 Youtube 影片, 必須使用 iframe, 其可用屬性如下表 :

其中 width, height, 以及 frameborder 也可以改用 CSS 樣式 (style 標籤) 來設定. 語法範例如下 :

請注意, 不可以將 Youtube 影片網址直接貼到 iframe 的 src 屬性內, 這麼做會被 Youtube 拒絕傳送影片, 必須將影片網址的 "v=" 後面的影片代號放到 "https://www.youtube.com/embed/" 後面當作 src 屬性值才行. 不過即使這樣, 有些影片仍可能被上傳者設定為僅限於 Youtube 觀賞而無法傳送到 iframe 中.
<!DOCTYPE html>
<html>
<head>
<title>超連結</title>
<meta charset="utf-8">
</head>
<body>
<!-- iframe 內嵌其它網頁 -->
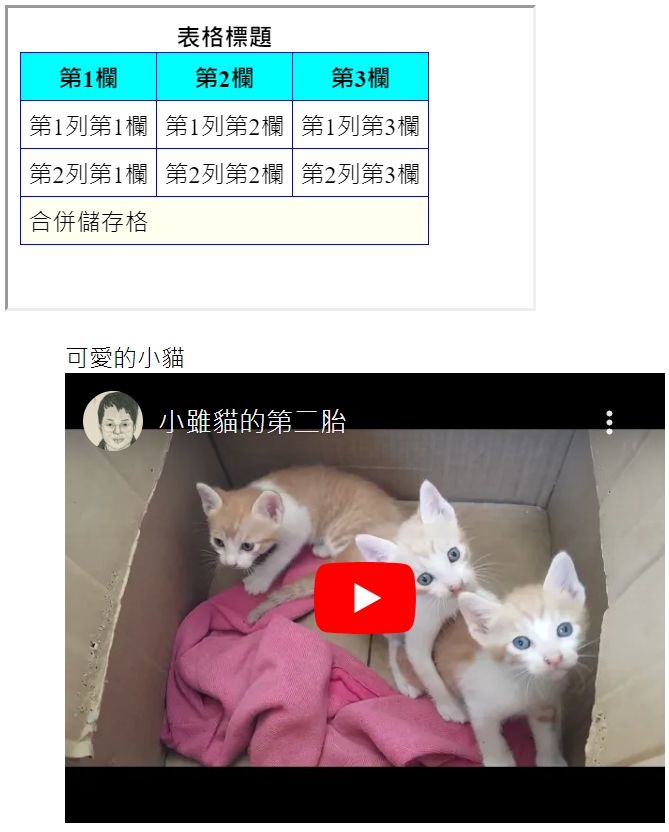
<iframe src="html_table.htm" width="350" height="200" frameborder="1">不支援 iframe</iframe>
<!-- iframe 內嵌 Youtube 視訊 -->
<!-- 原始影片 https://www.youtube.com/watch?v=AUdbX_y52M8 -->
<figure>
<figcaption>可愛的小貓</figcaption>
<iframe src="https://www.youtube.com/embed/AUdbX_y52M8" width=400 height=300 frameborder="0" allowfullscreen>不支援 iframe</iframe>
</figure>
</body>
</html>
注意, 此例因為要為影片加註標題, 所以將 iframe 用 figure 標籤包起來, 若不需要標題則直接用 iframe 即可. 請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

此例將上面的表格範例網頁 html_table.htm 嵌入到 iframe 頁框中, 由於 frameborder 設為 1, 所以看起來相當於是瀏覽器視窗中的子視窗一樣. 底下的 iframe 則將 Youtube 播放器內嵌於頁框中.
