1. 網格排版 :
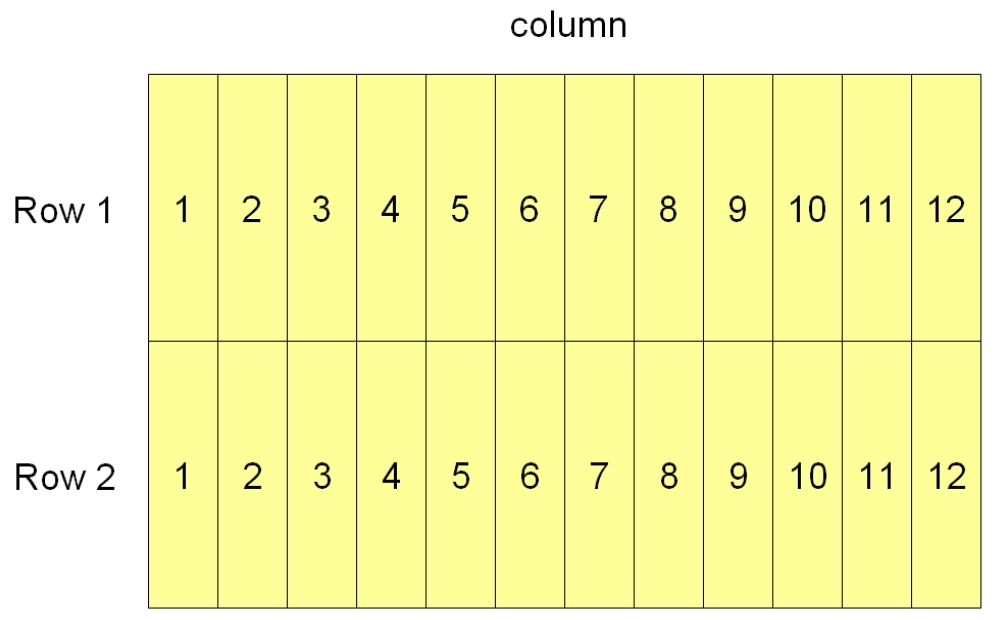
Bootstrap 透過其網格系統 (grid system) 結構, 讓前端設計師開發在各種裝置 (手機, 平板, 桌機) 均可瀏覽以適當滿面呈現的網頁內容, 當內容寬度超過螢幕時會自動縮小或往下流動, 不會像原始網頁那樣出現卷軸, 此即所謂自適應 (responsive) 網頁設計. 網格系統將網頁寬度橫向分割成的 12 個欄位 (column), 但可依需要合併網格; 縱向則由設計者自行指定列數.

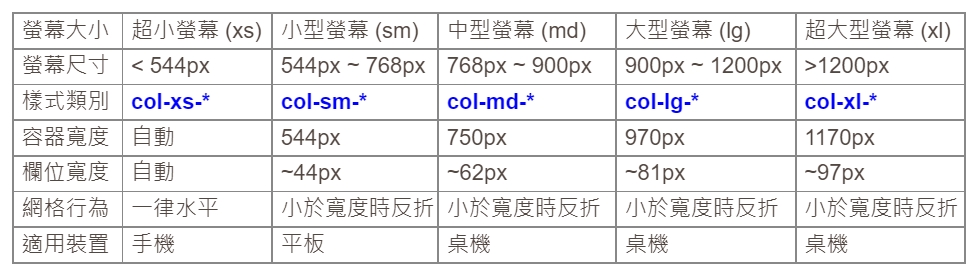
Bootstrap 的網格結構由兩層 div 元素組成, 第一層 (外層) 的 div 樣式類別 "rows" 用來宣告列, 第二層 (內層) 的 div 則用來宣告欄, 其樣式類別名稱以 "col-" 開頭, 名稱格式為 "col-尺寸-網格數", 其中尺寸可視螢幕大小來挑選適當的名稱, 網格數用來指定該欄所占網格數目 (1~12, 大於 1 表示表示合併網格), 這在規劃網頁版面時非常好用. 可用的樣式類別名稱如下表 :

可見 Bootstrap 為各種螢幕尺寸定義了以 col 開頭的 5 種樣式類別, 每個欄位可同時指定多種尺寸之樣式類別, Bootstrap 會依螢幕的尺寸自動選擇套用, 例如 class="col-md-4 col-xs-6" 表示當瀏覽器是中型寬度時 (桌機 md) 會套用 col-md-4 樣式 (此欄位會合併 4 個儲存格); 當瀏覽器是超小型寬度時 (手機 xs) 會套用 col-xs-6 樣式 (此欄位會合併 6 個儲存格), 故只要指定適當的樣式類別組合即可達成自適應網頁的效果, 不論在哪種裝置都能以適當版面呈現網頁內容.
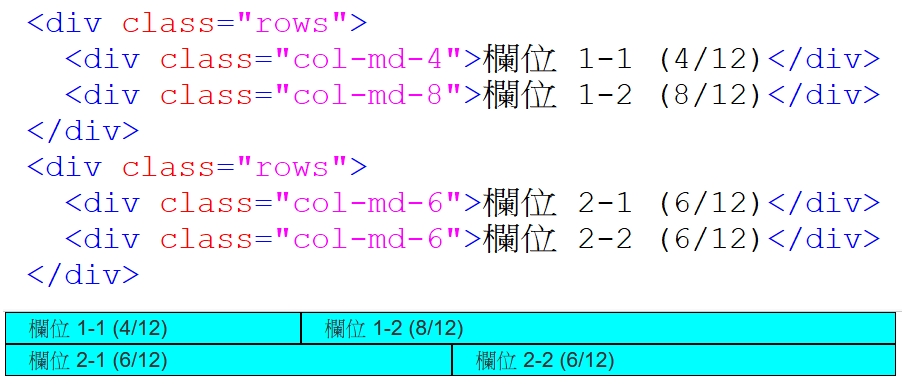
例如下面的 2*2 版面設計有兩列 (兩個樣式類別為 rows 的外層 div), 每列都有兩欄 (兩個樣式類別為 col-md-x 的內層 div). 第一列的欄寬是 4:8 (分別合併 4 個網格與 8 個網格), 第二列的欄寬是 6:6 (分別合併 6 個網格與 6 個網格) :

請注意, 網格本身只是 div 元素, 預設並沒有邊框, 上圖是為了顯示版面配置情形額外加上邊框. 其次, 版面配置所使用的尺寸應該一致, 不要這欄使用 md, 下一欄卻使用 xs, 如果使用 md 就全部使用 md, 即使是適應性設計要套用多種尺寸之樣式, 也必須每個欄位一致才行.
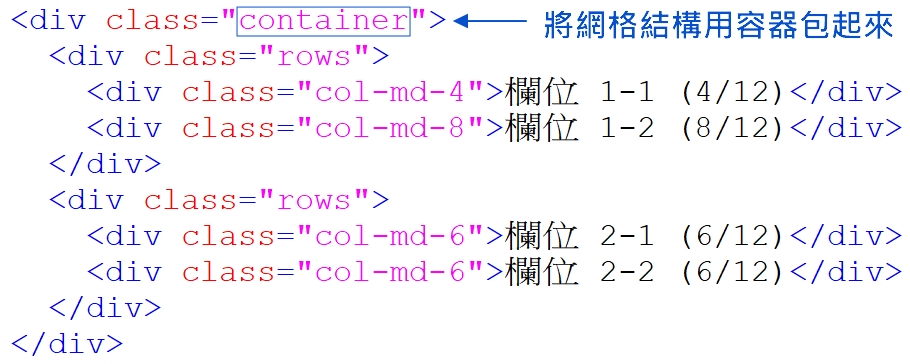
不過實務上通常會將上面的網格結構外面再用一個樣式類別為 container 的 div 元素包起來, 這樣網格版面才會與瀏覽器的邊框有一個留白 (padding), 否則網格內的網頁內容會太靠近瀏覽器邊框而影響視覺效果 :

另外, Bootstrap 還替上面每一種網格樣式類別提供了偏移網格樣式類別, 其名稱格式為 "col-尺寸-offset-網格數", 例如 class="col-md-offset-4 col-md-4" 表示此欄位實際版面 col-md-4 前面要插入 4 個佔位用的空白網格, 欄位實際仍占用 8 個網格, 但網頁內容會顯示在後面那 4 個合併網格中. 偏移樣式類別的順序不重要, 也可以寫成 class="col-md-4 col-md-offset-4", 效果是一樣的.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="rows">
<div class="col-md-12">欄位 1-1</div>
</div>
<div class="rows">
<div class="col-md-offset-4 col-md-4">欄位 2-1</div>
<div class="col-md-4">欄位 2-2</div>
</div>
<div class="rows">
<div class="col-md-4">欄位 3-1</div>
<div class="col-md-8">欄位 3-2</div>
</div>
<div class="rows">
<div class="col-md-3">欄位 4-1</div>
<div class="col-md-6 col-md-offset-3">欄位 4-2</div>
</div>
<div class="rows">
<div class="col-md-2">欄位 5-1</div>
<div class="col-md-3">欄位 5-2</div>
<div class="col-md-7">欄位 5-3</div>
</div>
</div>
</body>
</html>
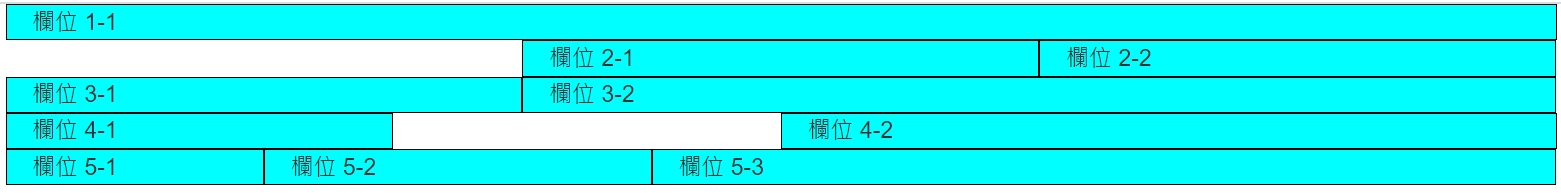
注意, 此例為了顯示版面中的網格, 所以特別在 head 內添加了一個 style 標籤, 將所有 class 屬性值以 'col' 開頭之元素邊框顏色設為 cyan, 網格邊框預設是無顏色的. 請將 HTML 原始碼複製貼上存成一個 .htm 檔 (例如 test.htm), 直接點擊即可用瀏覽器看到效果, 結果如下 :

此例版面有 5 列, 其中第 4 列的第 1 欄與第 4 列的第 2 欄有設定偏移欄位, 可見一個欄位中的 offset 樣式類別放置順序部論在前在後都是一樣的.
下面是自適應版面的範例, 網頁測試連結如下 :
# 自適應網格排版測試 [原始碼]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="rows">
<div class="col-md-4 col-sm-6 col-xs-12">欄位 1</div>
<div class="col-md-4 col-sm-6 col-xs-12">欄位 2</div>
<div class="col-md-4 col-sm-12 col-xs-12">欄位 3</div>
</div>
</div>
</body>
</html>
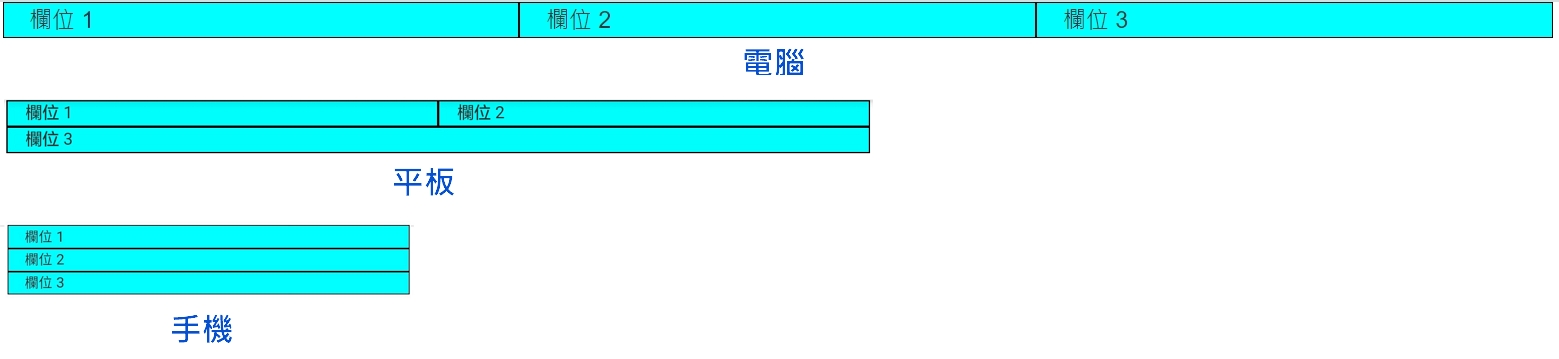
此例每一個欄位都有三個不同尺寸的樣式類別, 在桌機瀏覽時會套用 col-md-4, col-md-4, col-md-4; 在平板瀏覽時套會用 col-sm-6, col-sm-6, col-sm-12; 而在手機瀏覽時則會套用 col-xs-12, col-xs-12, col-xs-12 樣式, 結果如下 :

2. 色彩樣式 :
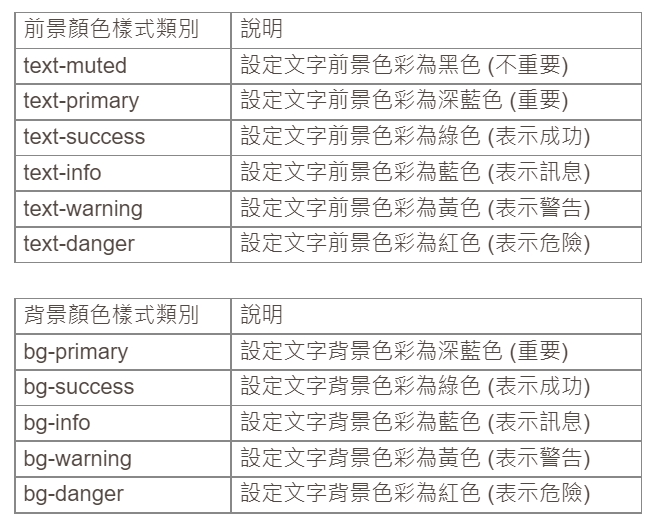
色彩樣式類別可以套用任何 HTML 元素上, 常用在容器標籤 span 與 div) 或 p, h1~h6, strong 等文字標籤以設定其顏色. 網頁中的色彩分為前景 (foreground) 與背景 (background), 前景色就是文字本身的顏色, 背景色則是其底色. Bootstrap 提供如下表所示之前景與背景色彩樣式類別, 使用者無須使用 CSS 即可配置出色調一致的網頁 :

前景與背景樣式類別可以同時套用, 例如 class="bg-danger text-primary" 為同時套用紅色背景與藍色前景, 範例如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<p class="text-muted">Hello World (text-muted)</p>
<p class="text-primary">Hello World (text-primary)</p>
<p class="text-success">Hello World (text-success)</p>
<p class="text-info">Hello World (text-info)</p>
<p class="text-warning">Hello World (text-warning)</p>
<p class="text-danger">Hello World (text-danger)</p>
</div>
<div class="container">
<p class="bg-primary">Hello World (bg-primary)</p>
<p class="bg-success">Hello World (bg-success)</p>
<p class="bg-info">Hello World (bg-info)</p>
<p class="bg-warning">Hello World (bg-warning)</p>
<p class="bg-danger">Hello World (bg-danger)</p>
</div>
</body>
</html>
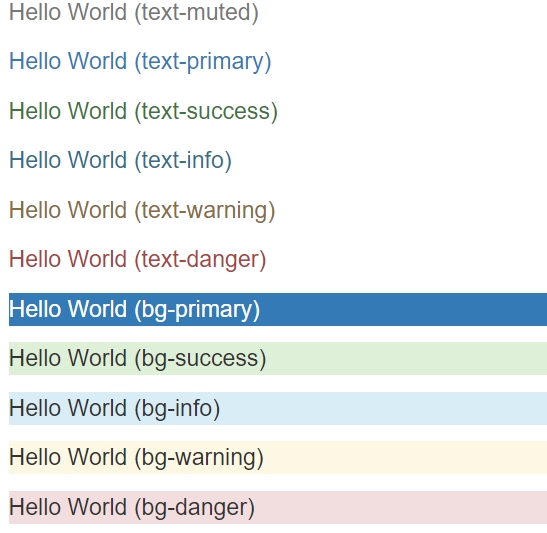
此例在 p 標籤上分別套用前景與背景色, 結果如下 :

3. 文字效果 :
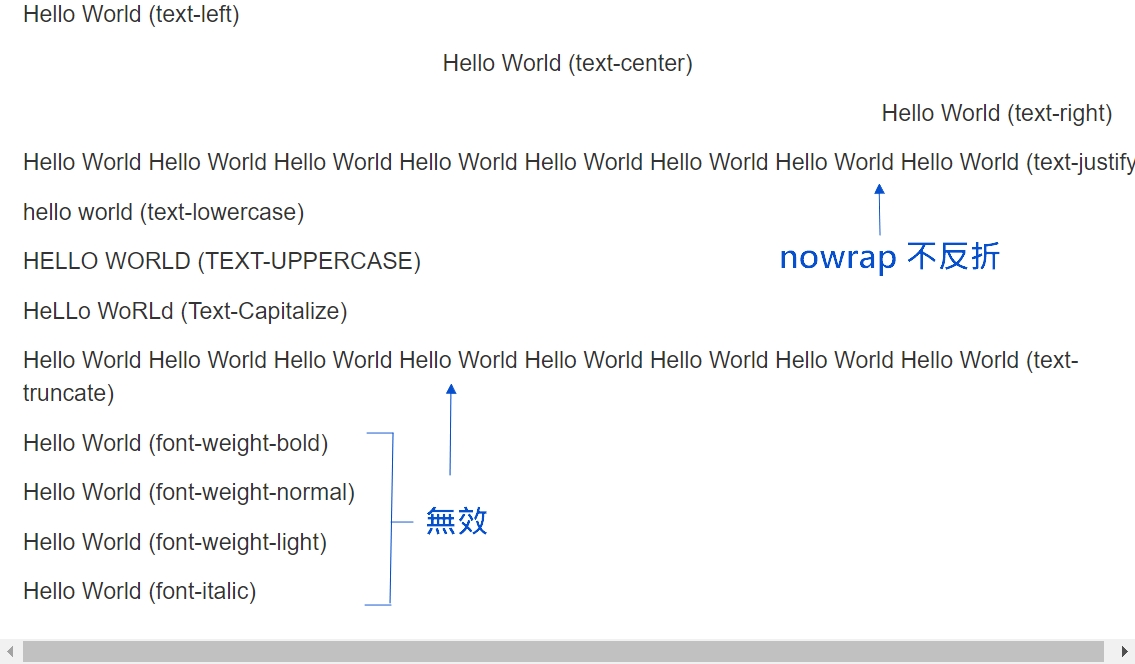
許多文字效果在 HTML 都必須用 CSS 樣式去設定, Bootstrap 將許多常用的文字效果製作成方便好用的樣式類別, 如下表所示 : :

這些樣式類別主要套用在文字標籤, 例如 p (段落), h1~h6 (標題), 或容器標籤的 span 與 div, 範例如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<p class="text-left">Hello World (text-left)</p>
<p class="text-center">Hello World (text-center)</p>
<p class="text-right">Hello World (text-right)</p>
<p class="text-nowrap">Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World (text-justify)</p>
</div>
<div class="container">
<p class="text-lowercase">Hello World (text-lowercase)</p>
<p class="text-uppercase">Hello World (text-uppercase)</p>
<p class="text-capitalize">heLLo woRLd (text-capitalize)</p>
<p class="text-truncate">Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World (text-truncate)</p>
</div>
<div class="container">
<p class="text-weight-bold">Hello World (font-weight-bold)</p>
<p class="font-weight-normal">Hello World (font-weight-normal)</p>
<p class="font-weight-light">Hello World (font-weight-light)</p>
<p class="text-italic">Hello World (font-italic)</p>
</div>
</body>
</html>
此例在 p 標籤上套用上表中的文字樣式類別, 結果如下 :

可見其中 text-truncate 以及 font- 開頭的樣式類別在 Bootstrap 3 沒有效果.
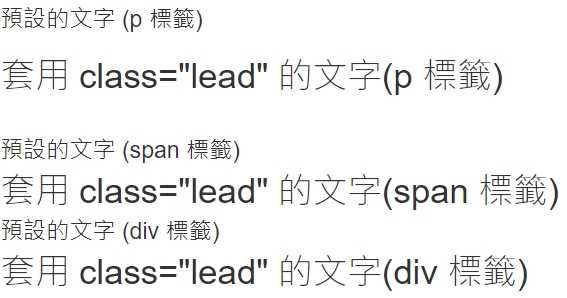
另外, 網頁預設的文字尺寸為 16px, 對有些人來說似乎太小, Bootstrap 提供了一個 lead 樣式類別可以將字型放大, 它可套用在 p 或 span 與 div 等標籤上, 範例網頁如下 :
# 放大的文字 (lead) 測試 [原始碼]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<p>預設的文字 (p 標籤)</p>
<p class="lead">套用 class="lead" 的文字(p 標籤)</p>
<span>預設的文字 (span 標籤)</span><br>
<span class="lead">套用 class="lead" 的文字(span 標籤)</span>
<div>預設的文字 (div 標籤)</div>
<div class="lead">套用 class="lead" 的文字(div 標籤)</div>
</body>
</html>
結果如下 :

4. 文字圖示 :
圖示 (icon) 在 UI 設計上扮演非常重要的角色, 通常用在工具列或操作按鈕上. 設計良好的圖示可讓使用者第一眼就能了解按鈕或選項的功能. Bootstrap 提供了來自 Glyphicon Halsling 超過 250 種的文字圖示 (glyphicon), 參考 :
# https://getbootstrap.com/docs/3.3/components/
這些樣式類別名稱都是以 glyphicon- 開頭, 用法如下 :
- 通常以 span 元素為容器.
- 最好加上 aria-hidden="true" 無障礙屬性.
- 先套用基礎類別 glyphicon 再套用以 glyphicon- 開頭的類別.
例如下面的 span 元素會顯示一個 email 圖示 :
<span class="glyphicon glyphicon-email" aria-hidden="true"></span>
此處 aria-hidden 屬性設為 true 之目的是, 由於 Glyphicon 圖示乃 Unicode 編碼文字, 網頁朗讀器會以為是文字而進行解讀, 但卻讀出令人無法理解的內容, 這會讓使用者感到困惑而影響網頁的無障礙親和性 (affinity). 範例網頁如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span>
<span class="glyphicon glyphicon-email" aria-hidden="true"></span>
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
<span class="glyphicon glyphicon-home" aria-hidden="true"></span>
<span class="glyphicon glyphicon-refresh" aria-hidden="true"></span>
<span class="glyphicon glyphicon-print" aria-hidden="true"></span>
<span class="glyphicon glyphicon-wrench" aria-hidden="true"></span>
<span class="glyphicon glyphicon-question-sign" aria-hidden="true"></span>
<span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span>
<span class="glyphicon glyphicon-warning-sign" aria-hidden="true"></span>
<span class="glyphicon glyphicon-ok-sign" aria-hidden="true"></span>
<span class="glyphicon glyphicon-remove-sign" aria-hidden="true"></span>
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
<span class="glyphicon glyphicon-minus-sign" aria-hidden="true"></span>
<span class="glyphicon glyphicon-arrow-left" aria-hidden="true"></span>
<span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span>
<span class="glyphicon glyphicon-arrow-up" aria-hidden="true"></span>
<span class="glyphicon glyphicon-arrow-down" aria-hidden="true"></span><br>
<span class="glyphicon glyphicon-volume-on" aria-hidden="true"></span>
<span class="glyphicon glyphicon-volume-off" aria-hidden="true"></span>
<span class="glyphicon glyphicon-volume-up" aria-hidden="true"></span>
<span class="glyphicon glyphicon-volume-down" aria-hidden="true"></span>
<span class="glyphicon glyphicon-play-circle" aria-hidden="true"></span>
<span class="glyphicon glyphicon-file" aria-hidden="true"></span>
<span class="glyphicon glyphicon-duplicate" aria-hidden="true"></span>
<span class="glyphicon glyphicon-qrcode" aria-hidden="true"></span>
<span class="glyphicon glyphicon-paperclip" aria-hidden="true"></span>
<span class="glyphicon glyphicon-send" aria-hidden="true"></span>
<span class="glyphicon glyphicon-fullscreen" aria-hidden="true"></span>
<span class="glyphicon glyphicon-dashboard" aria-hidden="true"></span>
<span class="glyphicon glyphicon-open" aria-hidden="true"></span>
<span class="glyphicon glyphicon-comment" aria-hidden="true"></span>
<span class="glyphicon glyphicon-share-alt" aria-hidden="true"></span>
<span class="glyphicon glyphicon-circle-arrow-left" aria-hidden="true"></span>
<span class="glyphicon glyphicon-circle-arrow-right" aria-hidden="true"></span>
<span class="glyphicon glyphicon-circle-arrow-up" aria-hidden="true"></span>
<span class="glyphicon glyphicon-circle-arrow-down" aria-hidden="true"></span>
</div>
</body>
</html>
此例展示了最常用的 36 個文字圖示樣式類別, 結果如下 :
5. 按鈕樣式 :
網頁中的按鈕有下列三種功能 :
- 前往另一個網頁或錨點
- 觸發執行一個前端 Javascript 函式
- 向後端伺服器送出表單 (動態網站)
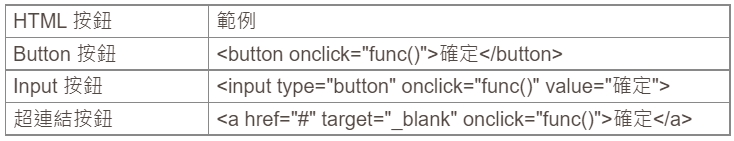
在 HTML 中有三種標籤可以實作按鈕功能 : button, input, 以及 a 等標籤, 語法範例如下表 :

其中 button 與 input 標籤屬於表單元素, 如果在按下按鈕後要跳轉到其他網頁需要用到 Javascript 程式碼來控制, 而超連結按鈕則不需要, 因為它有 href 屬性可以直接使用, 範例如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<button class="btn btn-primary" onclick="set_href()">Button 按鈕</button>
<input type="button" class="btn btn-primary" value="Input 按鈕" onclick="open_url()">
<a class="btn btn-primary" href="https://www.google.com.tw" target="_blank" onclick="">超連結按鈕</a>
</body>
<script>
function set_href(){
window.location.href="https://www.google.com.tw";
}
function open_url(){
window.open("https://www.google.com.tw", "_blank");
}
</script>
</html>
此例分別使用 button, input, 以及 a 個標籤來實作按鈕, 三者雖然功能相同, 但靜態網頁主要使用按鈕來切換網頁, 使用超連結按鈕較方便. 上面範例中套用了 Bootstrap 的 btn 與 btn-primary 樣式類別, 故不論用哪個標籤製作按鈕, 外觀都一樣. 結果如下 :

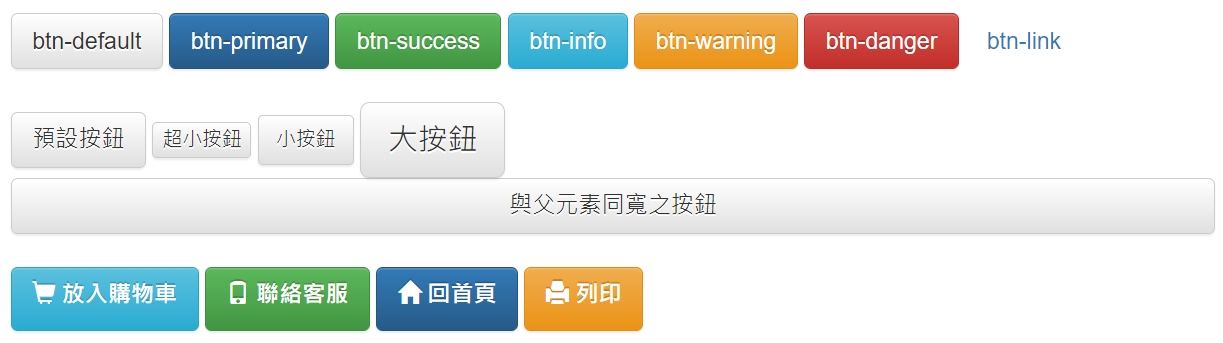
事實上 Bootstrap 為按鈕定義了如下表所示的樣式類別, 直接套用在 button, input, 或 a 標籤按鈕上即可美化其外觀 :

其中 btn 類別是一定要先套用的, 然後再套用其他類別, 例如 class="btn btn-info", 如下面範例所示 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<button class="btn btn-default">btn-default</button>
<button class="btn btn-primary">btn-primary</button>
<button class="btn btn-success">btn-success</button>
<button class="btn btn-info">btn-info</button>
<button class="btn btn-warning">btn-warning</button>
<button class="btn btn-danger">btn-danger</button>
<button class="btn btn-link">btn-link</button>
</div><br>
<div class="container">
<button class="btn btn-default">預設按鈕</button>
<button class="btn btn-default btn-xs">超小按鈕</button>
<button class="btn btn-default btn-sm">小按鈕</button>
<button class="btn btn-default btn-lg">大按鈕</button>
<button class="btn btn-default btn-block">與父元素同寬之按鈕</button>
</div><br>
<div class="container">
<button class="btn btn-info">
<span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span>
<label>放入購物車</label>
</button>
<a class="btn btn-success">
<span class="glyphicon glyphicon-phone" aria-hidden="true"></span>
<label>聯絡客服</label>
</a>
<a class="btn btn-primary">
<span class="glyphicon glyphicon-home" aria-hidden="true"></span>
<label>回首頁</label>
</a>
<a class="btn btn-warning">
<span class="glyphicon glyphicon-print" aria-hidden="true"></span>
<label>列印</label>
</a>
</div>
</body>
</html>
此例展示了上表中各種按鈕樣式的效果, 還可以結合文字圖示 (glyphicon) 顯示於按鈕上, 結果如下 :

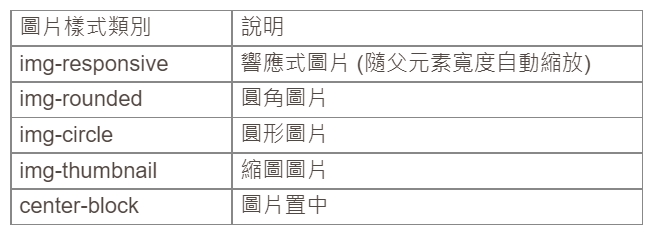
6. 圖片樣式 :
HTML 使用 img 標籤來顯示圖片, 圖檔來源以 src 屬性指定, 這樣的原始 HTML 圖片都是以方形來呈現的, Bootstrap 提供了如下幾個好用的圖片樣式類別, 直接用 class 屬性套用即可展現豐富的變化 :

img 標籤中的圖片若不使用 width 與 height 屬性限制其在網頁上的大小, 則預設會以圖片原始尺寸來顯示, 當圖片很大時就會出現捲軸. 套用 img-responsive 樣式類別就可使圖片在不同螢幕大小的裝置中自動縮放 (自適應 responsive), 例如下面的範例 :
# 圖片樣式測試 (自適應) [原始碼]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<img class="img-responsive" src="../images/cat.jpg">
</div>
</body>
</html>
此例之圖檔 cat.jpg 解析度為 761*427, 當在比這尺寸大的螢幕瀏覽網頁時, 此圖片會以原始尺寸完整呈現; 但若在手機等較小螢幕顯示時, 圖片會因為 img-responsive 樣式而自動縮小, 此即自適應效果, 結果如下 :

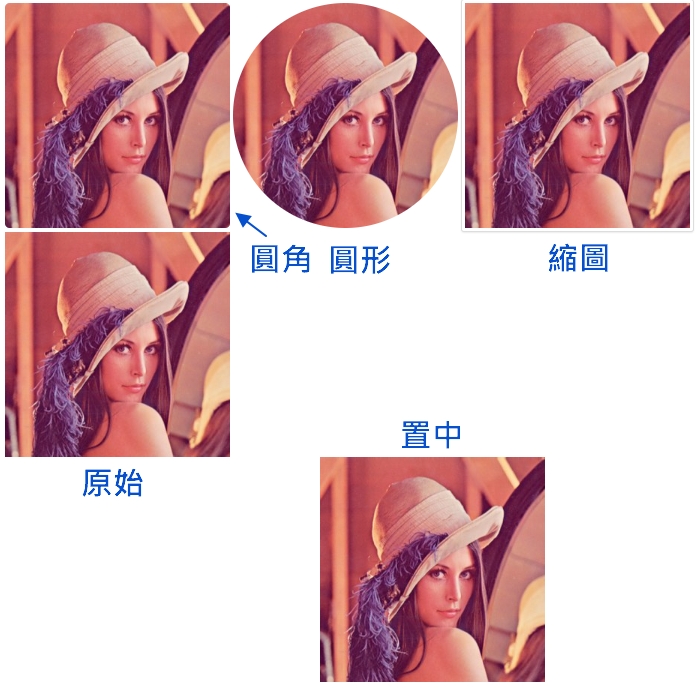
下面使用影像處理界知名的 Lenna 圖為例測試其餘四個圖片樣式, 範例網頁如下 :
# 圖片樣式測試 (圓角, 圓形, 縮圖, 置中) [原始碼]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<img class="img-responsive" src="../images/cat.jpg">
</div>
<div class="container">
<img class="img-rounded" src="../images/Lenna.jpg">
<img class="img-circle" src="../images/Lenna.jpg">
<img class="img-thumbnail" src="../images/Lenna.jpg">
</div>
<div class="container">
<img src="../images/Lenna.jpg">
<img class="center-block" src="../images/Lenna.jpg">
</div>
</body>
</html>
此例用了兩個容器來放置圖片, 第一個容器展示圓角, 圓形, 與縮圖的效果; 第二個容器則展示置中效果, 結果如下 :

這些效果如果使用 CSS 來做很麻煩, 而用 Bootstrap 則只要套用圖片樣式即可輕鬆達成.
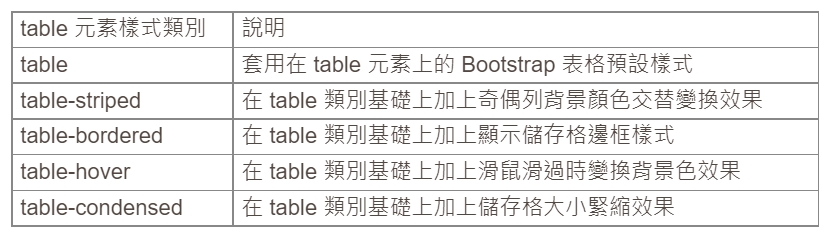
7. 表格樣式 :
HTML 表格外觀很原始, 需要用 CSS 樣式加以美化. Bootstrap 提供了下列五種表格樣式類別, 可以直接套用到 table 標籤 :

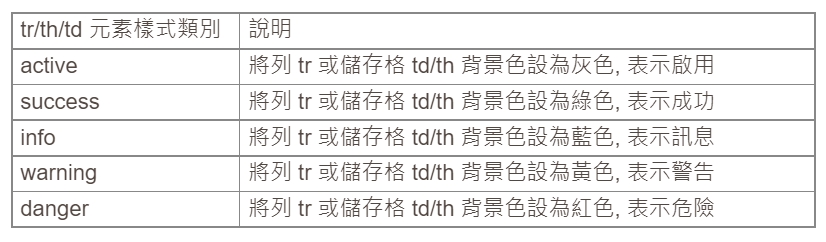
此外也有套用到 tr(列) 與 th/td (儲存格) 的樣式類別, 用來指定特定列或儲存格之樣式, 如下表所示 :

# 表格樣式測試 (table 樣式) [原始碼]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<table class="table table-hover table-condensed">
<thead>
<tr>
<th>股票</th>
<th>代號</th>
<th>收盤價</th>
<th>漲跌</th>
<th>漲跌幅</th>
</tr>
</thead>
<tbody>
<tr>
<td>台積電</td>
<td>2330</td>
<td>517</td>
<td>+3</td>
<td>+0.58%</td>
</tr>
<tr>
<td>中華電</td>
<td>2412</td>
<td>125</td>
<td>0.0</td>
<td>0.0%</td>
</tr>
<tr>
<td>元大台灣五十</td>
<td>0050</td>
<td>120.8</td>
<td>+0.75</td>
<td>+0.62%</td>
</tr>
<tr>
<td>元大台灣高股息</td>
<td>0056</td>
<td>29.3</td>
<td>+0.18</td>
<td>+0.62%</td>
</tr>
</tbody>
</table>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>股票</th>
<th>代號</th>
<th>收盤價</th>
<th>漲跌</th>
<th>漲跌幅</th>
</tr>
</thead>
<tbody>
<tr>
<td>台積電</td>
<td>2330</td>
<td>517</td>
<td>+3</td>
<td>+0.58%</td>
</tr>
<tr>
<td>中華電</td>
<td>2412</td>
<td>125</td>
<td>0.0</td>
<td>0.0%</td>
</tr>
<tr>
<td>元大台灣五十</td>
<td>0050</td>
<td>120.8</td>
<td>+0.75</td>
<td>+0.62%</td>
</tr>
<tr>
<td>元大台灣高股息</td>
<td>0056</td>
<td>29.3</td>
<td>+0.18</td>
<td>+0.62%</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
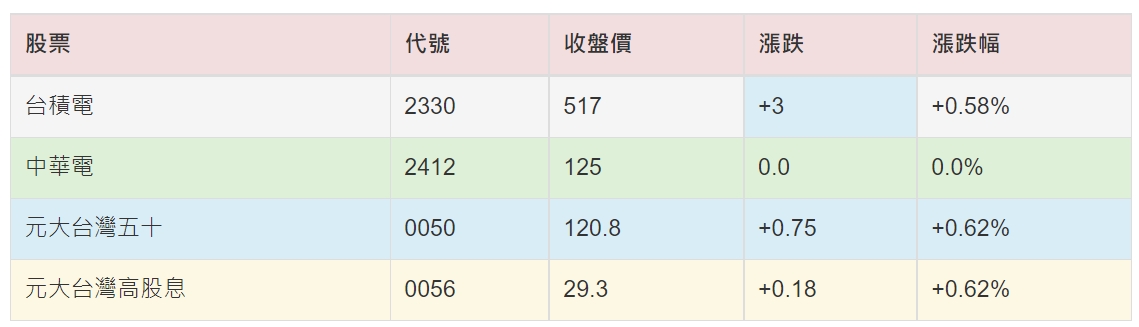
此例之容器內放置了兩個內容一樣, 但套用不同樣式的表格, 其中 table 樣式是必須的, 結果如下 :

第一個顯示表格預設僅有水平格線區分各列而無垂直格線, 但它套用了 table-condensed 樣式使得儲存格較緊縮, 而 table-hover 樣式會讓游標滑過各列時變換背景色. 第二個表格套用了 table-bordered 樣式使得它的每個儲存格都有邊框 (即有垂直與水平格線), 而 table-striped 則使其奇偶列背景色會交替變色, 這些效果在原始 HTML 都需要 CSS 與 Javascript 程式碼控制才做得到.
下面的範例展示套用在 tr/th/td 上的樣式類別效果 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<table class="table table-hover table-condensed">
<thead>
<tr class="danger">
<th>股票</th>
<th>代號</th>
<th>收盤價</th>
<th class="info">漲跌</th>
<th>漲跌幅</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>台積電</td>
<td>2330</td>
<td>517</td>
<td class="info">+3</td>
<td>+0.58%</td>
</tr>
<tr class="success">
<td>中華電</td>
<td>2412</td>
<td>125</td>
<td>0.0</td>
<td>0.0%</td>
</tr>
<tr class="info">
<td>元大台灣五十</td>
<td>0050</td>
<td>120.8</td>
<td>+0.75</td>
<td>+0.62%</td>
</tr>
<tr class="warning">
<td>元大台灣高股息</td>
<td>0056</td>
<td>29.3</td>
<td>+0.18</td>
<td>+0.62%</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
結果如下 :

此例在每個 tr 上分別套用五個樣式類別, 所以每一列都呈現不同背景色. 另外在標題的 th "漲跌" 儲存格與台積電的 td "漲跌" 儲存格都套用了 info 樣式, 但只有 td 的 +3 顯示 info 的藍色背景, 上方的 th "漲跌" 儲存格卻沒有, 這是因為標題 tr 套用了 danger 樣式 (在標題中 tr 的樣式優先).
另外還有一個套用在容器, 不是套用在表格本身, 但對表格的呈現有關的響應式表格樣式類別 table-responsive, 其作用是當表格寬度大於瀏覽器寬度時會產生水平捲軸; 當表格高度大於瀏覽器高度時會產生垂直捲軸, 如下面範例所示 :
# 表格樣式測試 (自適應表格) [原始碼]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container table-responsive">
<table class="table table-hover table-condensed">
<thead>
<tr>
<th>股票</th>
<th>代號</th>
<th>收盤價</th>
<th>漲跌</th>
<th>漲跌幅</th>
</tr>
</thead>
<tbody>
<tr>
<td>台積電</td>
<td>2330</td>
<td>517</td>
<td>+3</td>
<td>+0.58%</td>
</tr>
<tr>
<td>中華電</td>
<td>2412</td>
<td>125</td>
<td>0.0</td>
<td>0.0%</td>
</tr>
<tr>
<td>元大台灣五十</td>
<td>0050</td>
<td>120.8</td>
<td>+0.75</td>
<td>+0.62%</td>
</tr>
<tr>
<td>元大台灣高股息</td>
<td>0056</td>
<td>29.3</td>
<td>+0.18</td>
<td>+0.62%</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
結果如下 :

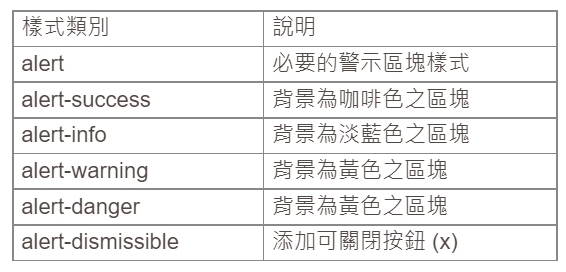
8. 警示區塊 :
警示區塊使用具有醒目背景色的 div 區塊來顯示重要訊息, 主要套用 alert 與下列五個樣式類別, 並指定 role="alert" 屬性 :

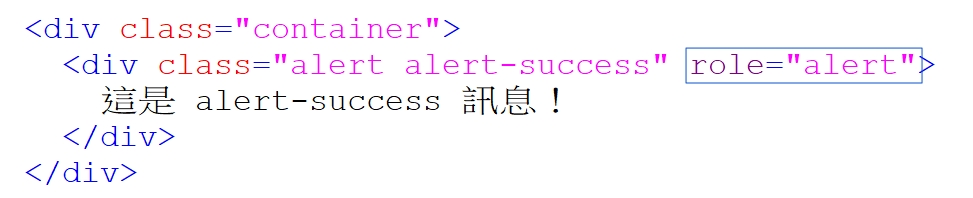
這些 div 外面再用 class="container" 的 div 區塊包起來, 基本結構如下 :

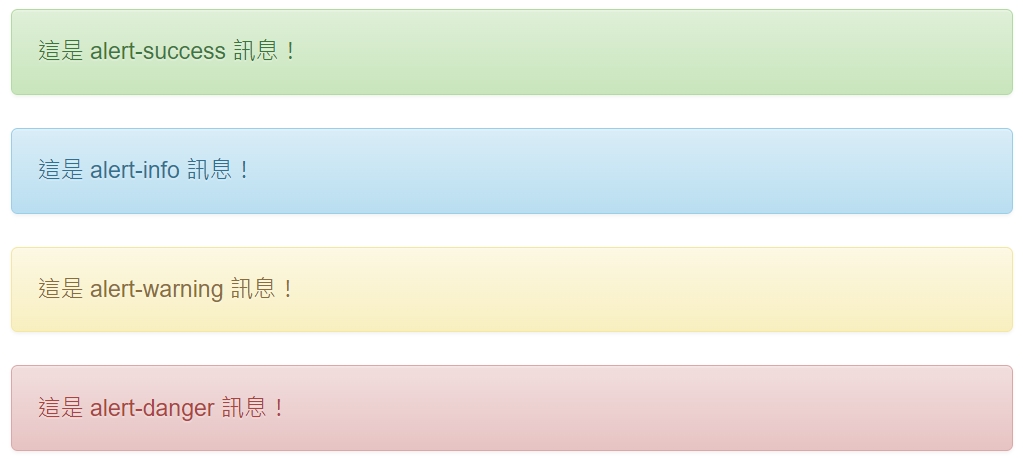
範例網頁如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="alert alert-success" role="alert">
這是 alert-success 訊息!
</div>
<div class="alert alert-info" role="alert">
這是 alert-info 訊息!
</div>
<div class="alert alert-warning" role="alert">
這是 alert-warning 訊息!
</div>
<div class="alert alert-danger" role="alert">
這是 alert-danger 訊息!
</div>
</div>
</body>
</html>
結果如下 :

警示區塊通常用來做為快訊或警告之用.
9. 面板區塊 :
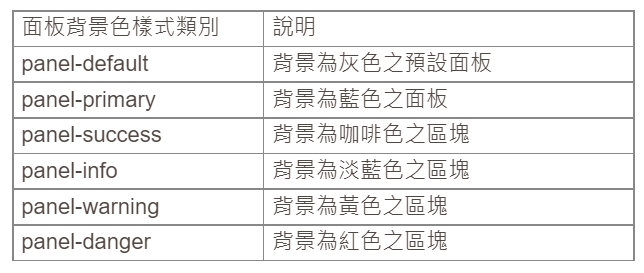
面板也是像上面 alert 一樣的區塊, 但它除了主體 (body) 外還多出板首 (heading) 板尾 (footer) 兩部分, 不過首尾都是可有可無的. 基本結構由兩層 div 構成, 內層是由 heading, body,與 footer 三個樣式的 div 疊成, 外層 div 需套用 panel 與下列四種背景色樣式類別 :

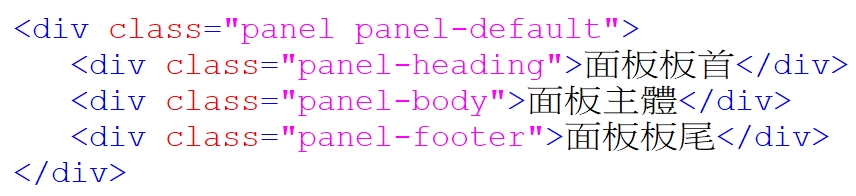
這些 div 外面再用 class="container" 的 div 區塊包起來, 基本結構如下 :

範例網頁如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">面板板首 (default)</div>
<div class="panel-body">面板主體</div>
<div class="panel-body">面板板尾</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">面板板首 (primary)</div>
<div class="panel-body">面板主體</div>
<div class="panel-body">面板板尾</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">面板板首 (success)</div>
<div class="panel-body">面板主體</div>
<div class="panel-body">面板板尾</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">面板板首 (info)</div>
<div class="panel-body">面板主體</div>
<div class="panel-body">面板板尾</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">面板板首 (warning)</div>
<div class="panel-body">面板主體</div>
<div class="panel-body">面板板尾</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">面板板首 (danger)</div>
<div class="panel-body">面板主體</div>
<div class="panel-body">面板板尾</div>
</div>
</div>
</body>
</html>
結果如下 :

面板通常用來做為區塊文章之用, 板尾通常不使用.
10. 手風琴 (Accordion) :
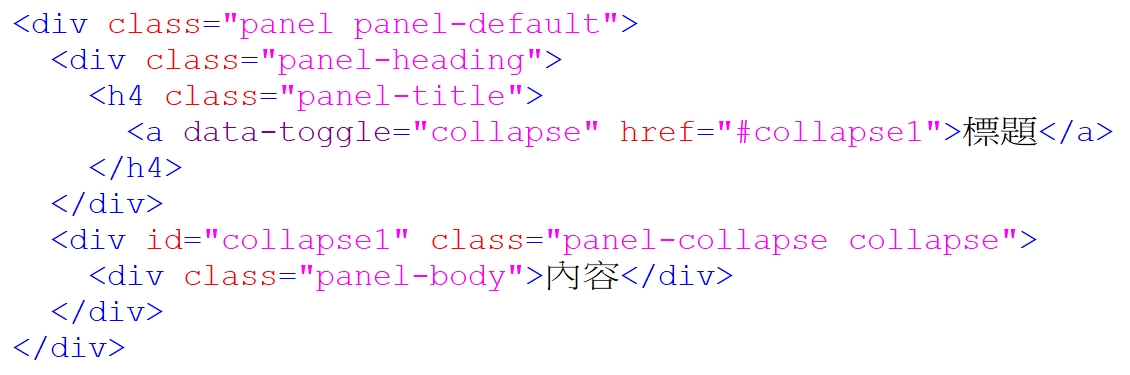
所謂手風琴效果 (accordion) 就是將網頁內容上下堆疊, 一次只展開一部份, 其餘部分會自動縮合起來的呈現方式, 這種可縮合 (collapse) 結構是在上面介紹的面板 (panel) 上發展出來的, 主要是添加了 a 標籤的頁內錨點 (anchor) 與 panel-collapse, collapse 等樣式類別來控制面板主體區塊的展開與縮合, 基本結構如下 :

可見此組件基本上就是一個加工後的面板, 主要是板首標題改用 a 標籤來控制本體 div 區塊中的錨點 (id='collapse1') 以使其展開或縮合, 並為 a 標籤添加 data-toggle="collapse" 屬性, 另外, 本體 div 區塊也要加上 panel-collapse 與 collapse 兩個樣式類別, 範例網頁如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1">標題 1</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">內容 1 (default)</div>
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse2">標題 2</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">內容 2 (primary)</div>
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse3">標題 3</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">內容 3 (success)</div>
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse4">標題 4</a>
</h4>
</div>
<div id="collapse4" class="panel-collapse collapse">
<div class="panel-body">內容 4 (info)</div>
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse5">標題 5</a>
</h4>
</div>
<div id="collapse5" class="panel-collapse collapse">
<div class="panel-body">內容 5 (warning)</div>
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse6">標題 6</a>
</h4>
</div>
<div id="collapse6" class="panel-collapse collapse">
<div class="panel-body">內容 6 (danger)</div>
</div>
</div>
</div>
</div>
</body>
</html>
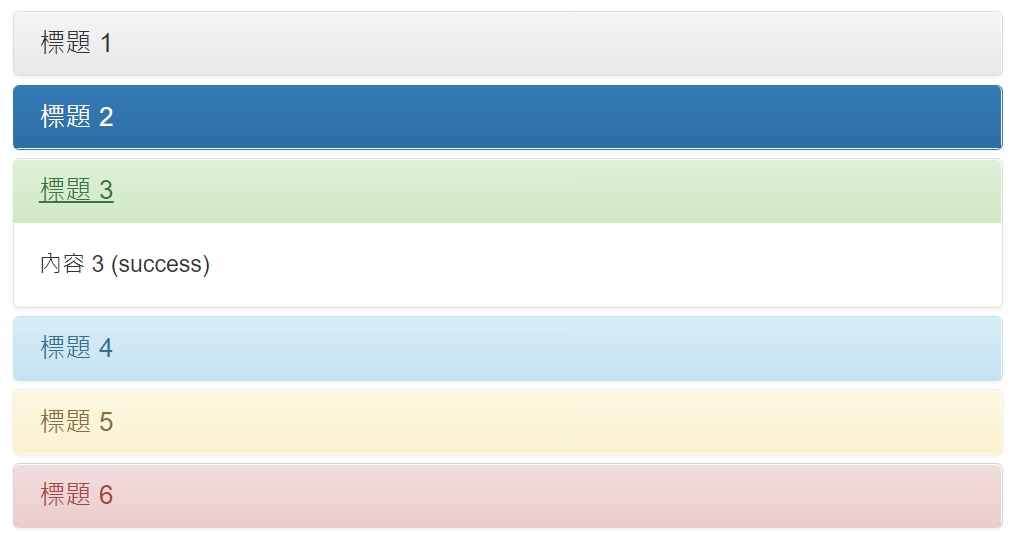
結果如下 :

手風琴通常用來收納一群區塊文章之用, 同一時間只有一個面板區塊展開, 使版面看起來較簡約.
11. 大螢幕廣告 (Jumbotron) :
所謂大螢幕廣告 (Jumbotron) 是在網頁中放置滿版的強調訊息, 它預設會在網頁中建立一個佔有瀏覽器寬度的有圓角邊框的灰色區域來顯示內容, 做法是使用一個 class=jumnotron 的 div 元素, 基本結構如下 :

也可以放在 class=container 的 div 中, 這樣就不會佔據整個瀏覽器寬度, 例如 :

另一個作法是使用 jumbotron-fluid 類別, 裡層 div 使用 container-fluid 類別, 例如 :

以上三種結構範例網頁如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="jumbotron">
<h1>購物節大特價
<p>凡於購物節前後一周於本店消費皆七五折優惠</p>
</h1>
</div>
<div class="container">
<div class="jumbotron">
<h1>購物節大特價
<p>凡於購物節前後一周於本店消費皆七五折優惠</p>
</h1>
</div>
</div>
<div class="jumbotron jumbotron-fluid">
<div class="container-fluid">
<h1>購物節大特價
<p>凡於購物節前後一周於本店消費皆七五折優惠</p>
</h1>
</div>
</div>
</body>
</html>
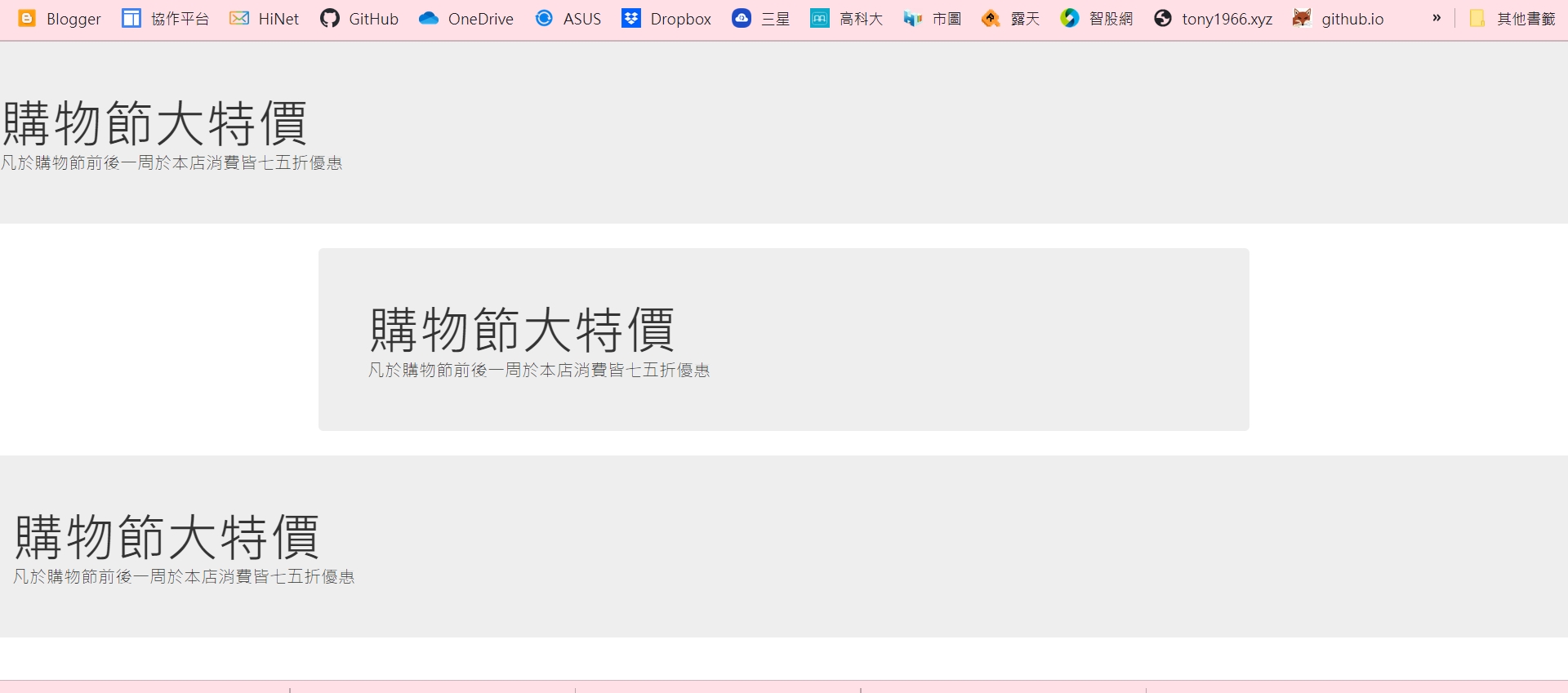
結果如下 :

可見第三種結構字與邊框距離看起來較適當.