1. 新增資料夾
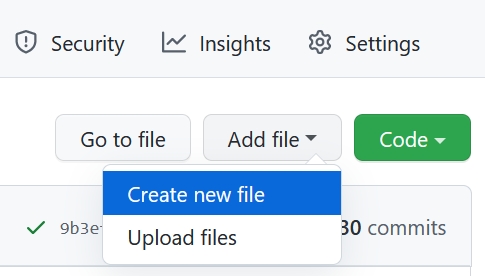
下面以新增一個 /images 資料夾為例說明, 首先在網站儲存庫根目錄頁面按右上方的 "Add file", 於彈出選單中點選 "Create new file" :

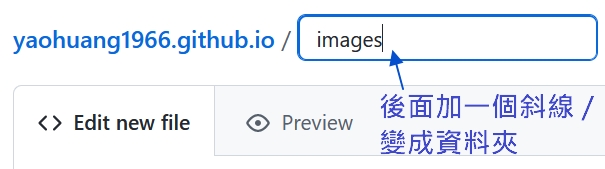
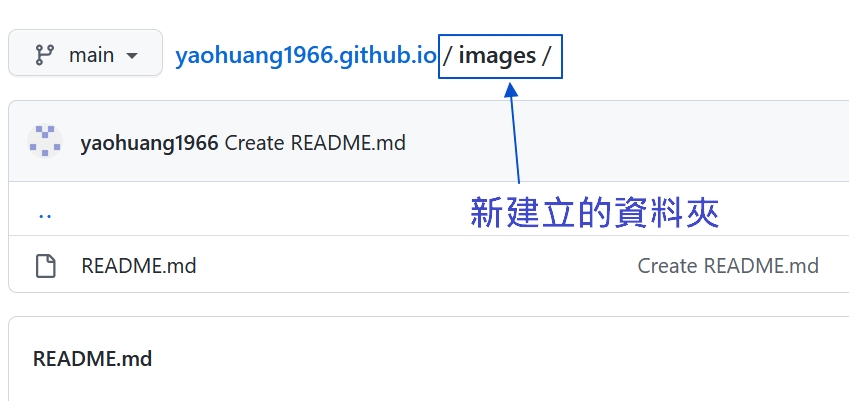
在網址後面的輸入框中填入欲建立的子目錄名稱例如 images, 然後在後面加一個右斜線, 後面會出現一個新的輸入框, 這樣這個 images 就會被當成是一個子目錄了 :

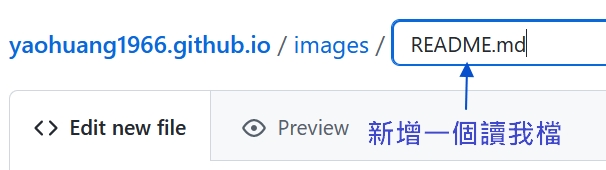
請在此輸入框中填入 README.md, 這是一個可用 Markdown 語法編輯的純文字檔, GitHub 會將它轉譯成 HTML 網頁檔, 所以 Markdown 語法可說是簡化的網頁語言 :

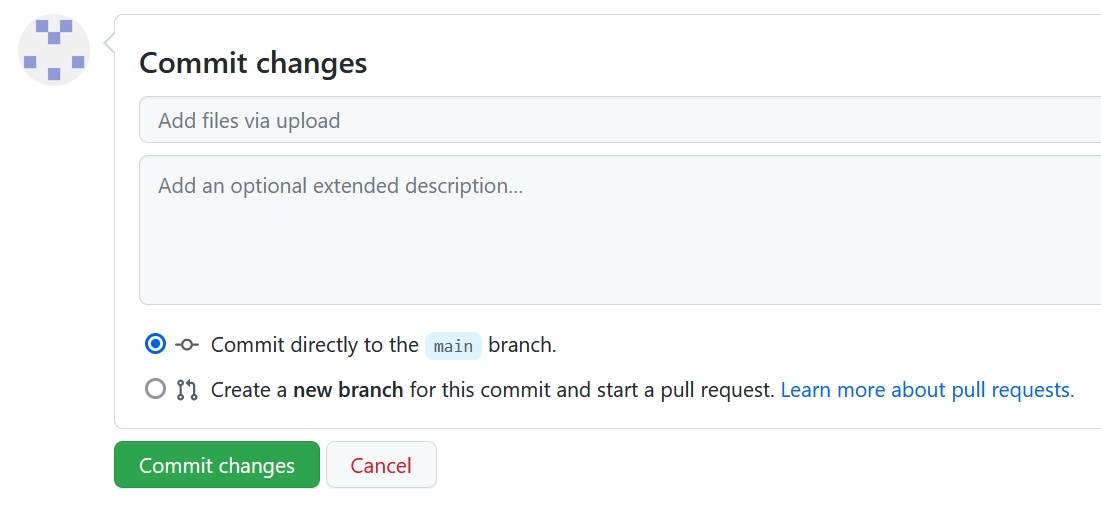
然後按最底下的 "Commit changes" 鈕執行新增 :

這就是透過新增 README.md 檔建立一個資料夾 images 的方法.
2. 上傳檔案 :
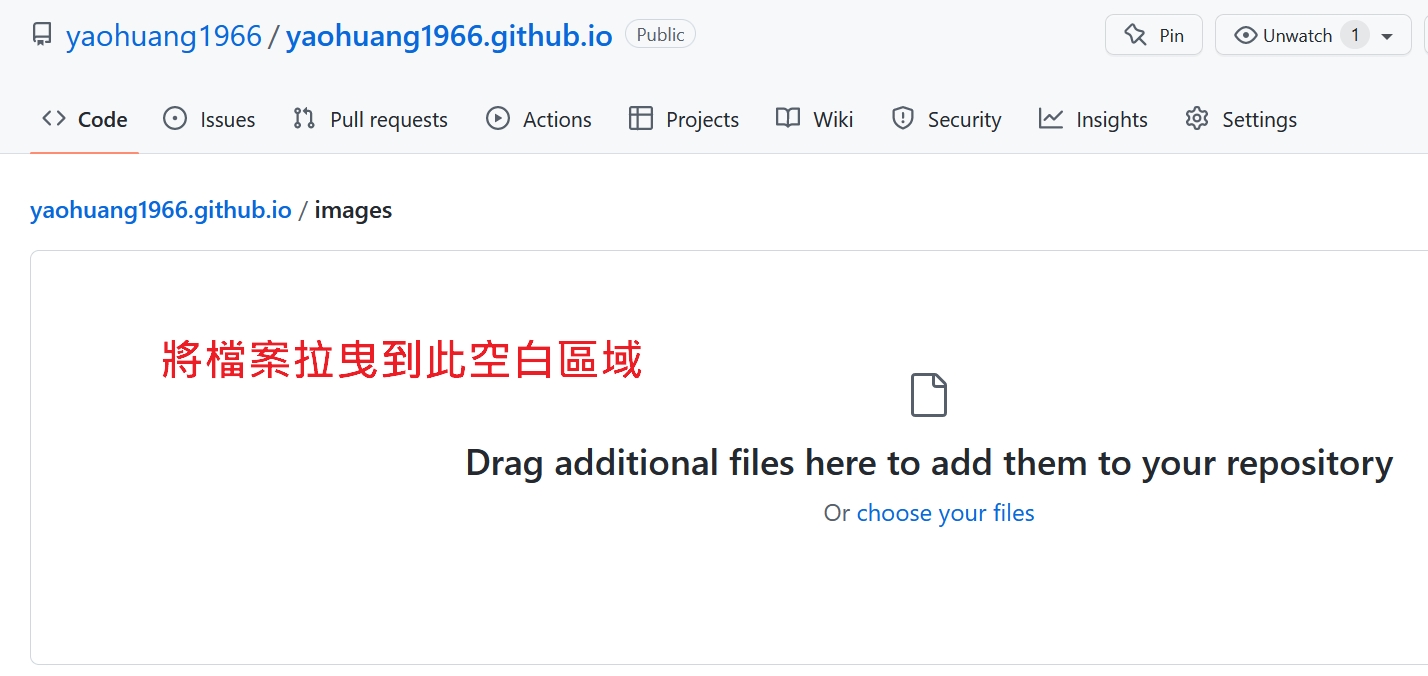
以上傳圖檔到上面剛剛建立的 /images 目錄為例說明, 先點擊根目錄列表下的 images 進入此子目錄下 :

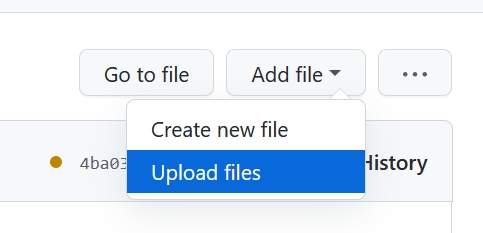
按右上角的 "Add file", 點選 "Upload file" 進入檔案上傳頁面 :

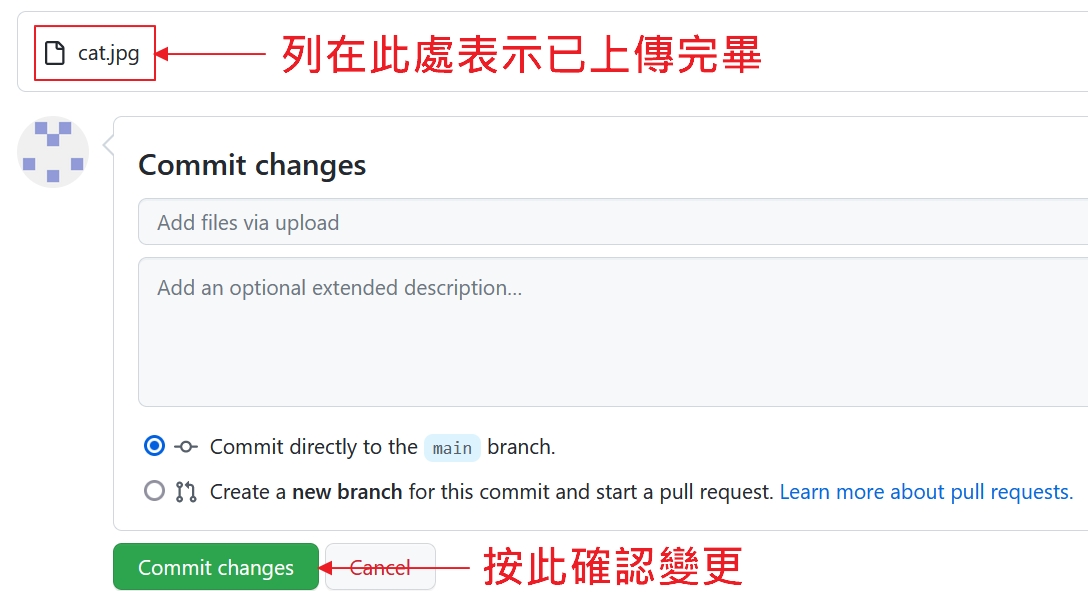
然後將要上傳的檔案拉曳到此頁面的空白區域 (例如 cat.jpg), 等上傳結束, 檔名會列在空白區底下 :


最後必須按最底下的 "Commit change" 鈕才會真正結束檔案上傳 :

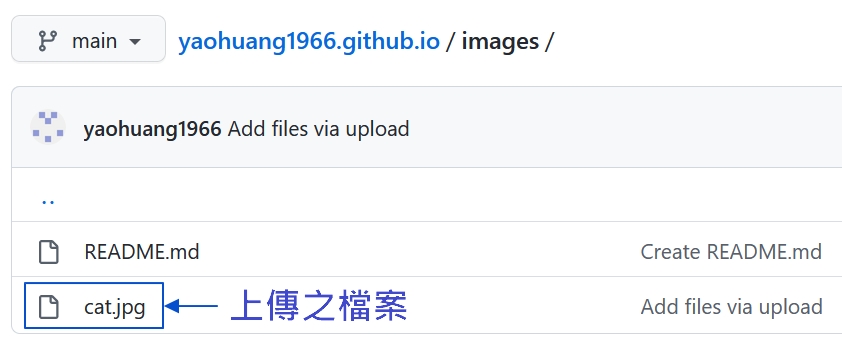
可見 cat.jpg 已經出現在 /images 資料夾下的檔案列表中了. 接下來要為網站建立一個名為 index.htm 的首頁檔.