1. 新增檔案 index.htm
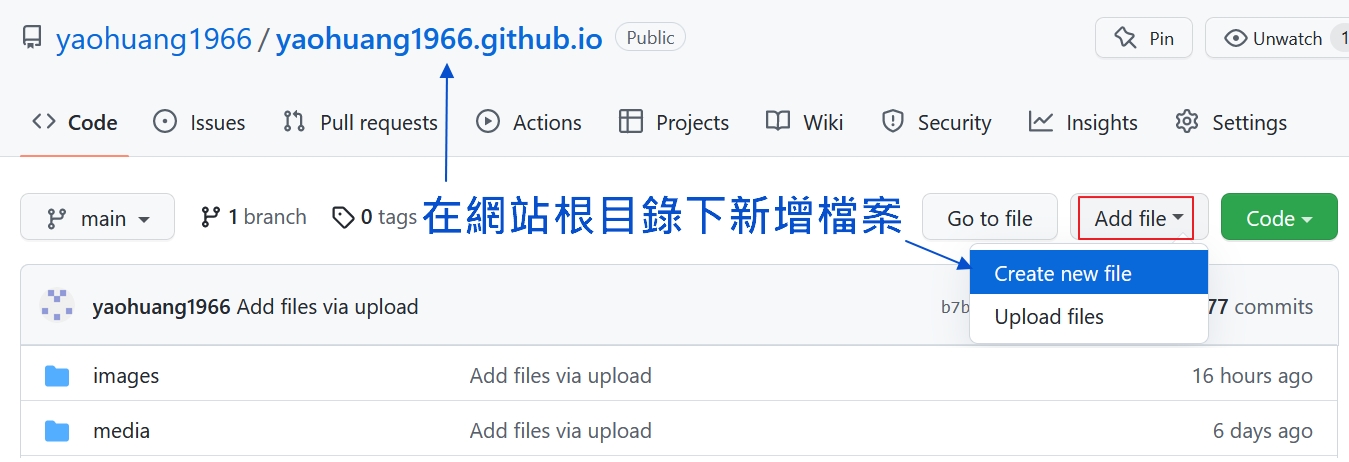
首先在網站儲存庫根目錄頁面按右上方的 "Add file", 於彈出選單中點選 "Create new file" 進入檔案編輯頁面 :

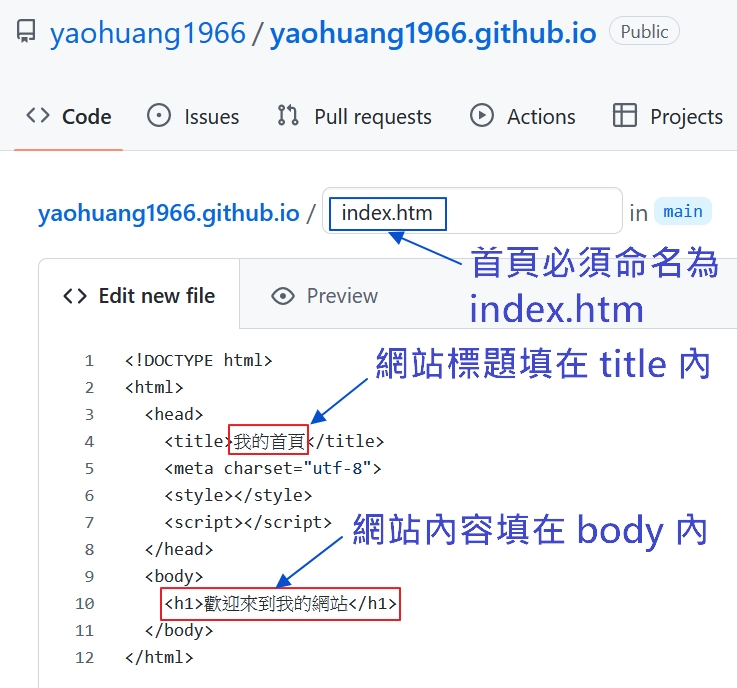
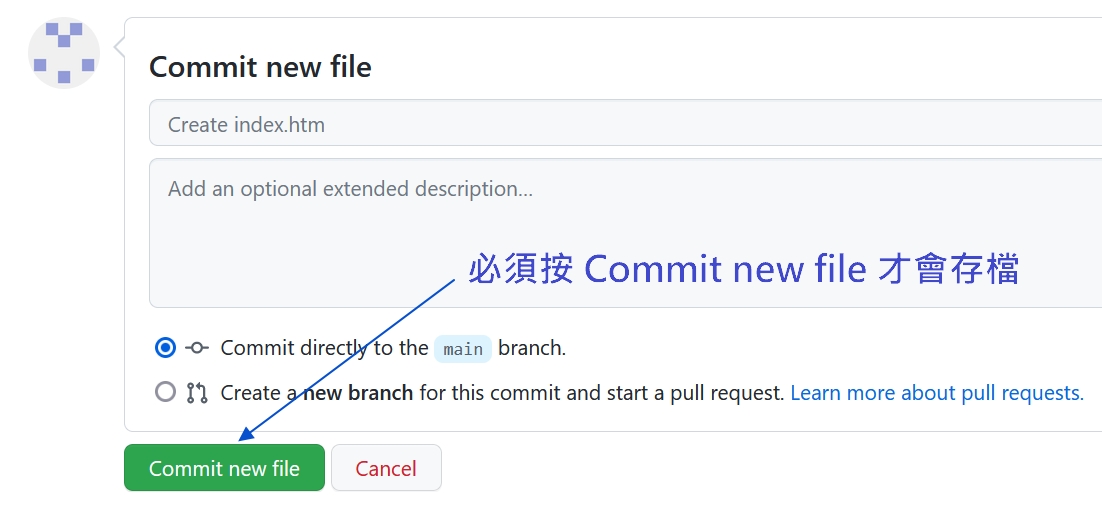
在網址後面的輸入框中填入 index.htm, 再將上面的 HTML 原始碼複製貼上, 然後按底下的 "Commit change" 鈕新增檔案 :


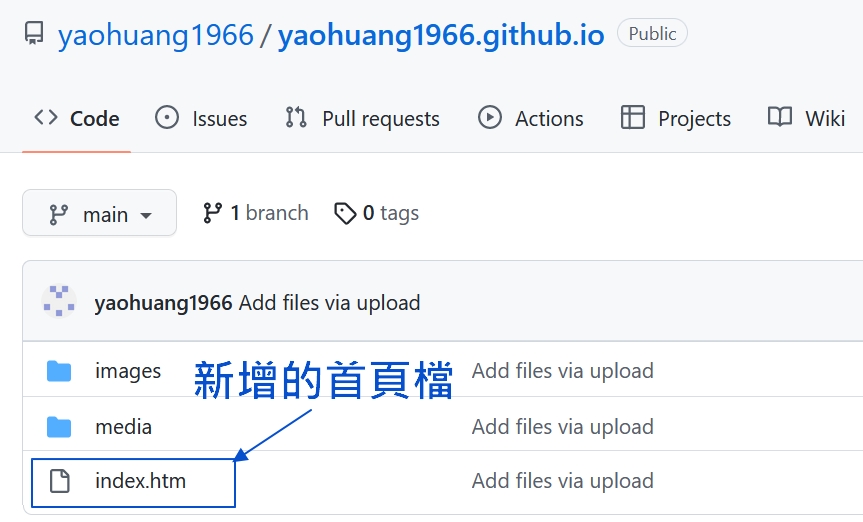
這樣在網站根目錄下就會出現 index.htm 檔了 :

除了像這樣直接在 GitHub 線上編輯網頁外, 也可以在本機電腦中先用文書軟體將網頁檔編輯好後, 以拉曳的方式上傳到網站儲存庫中.
2. 瀏覽網站 :
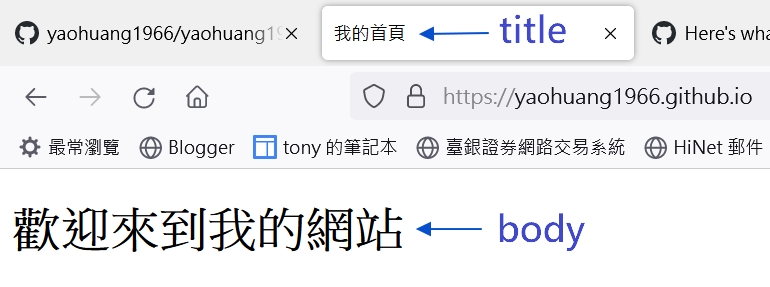
只要網站儲存庫根目錄下有 index.htm 檔, 這時用瀏覽器連線自己的網址就能看到 index.htm 的內容了 :

3. 網站的架構 :
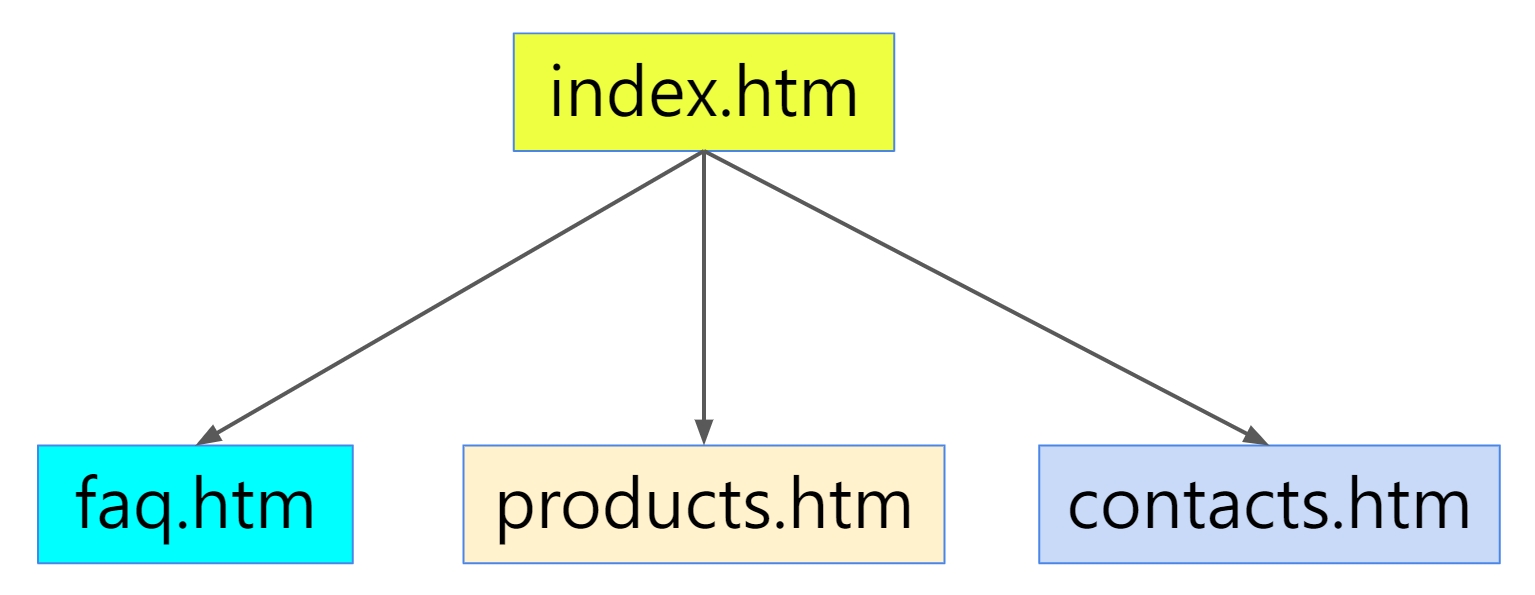
網站除了首頁 index.htm 外還可以有其他名稱的附屬網頁檔, 以公司的網站為例, 商品頁可以寫在 products.htm, 客服資料可以寫在 contacts.htm, 常見問答可寫在 faq.htm 等等, 這些網頁彼此之間可用 HTML 語法的超連結 a 標籤互相串連, 而且都可以由首頁 index.htm 跳轉.

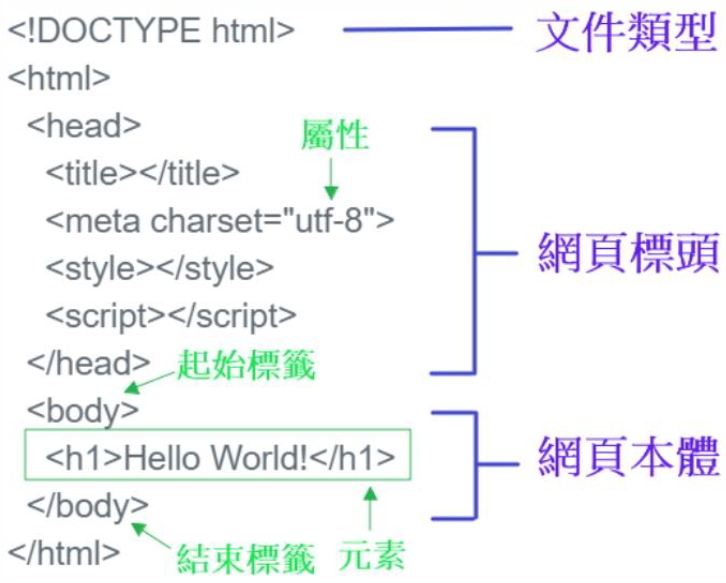
不過, 在著手規劃網站之前, 應該先瀏覽一下常用的 HTML 語法, 這樣在複製貼上時才知道標的在何處, 但這些語法都不需要背, 只要知道怎麼查詢即可.