功能型網頁範本 :
此範本取自 "一步到位 RWD 網頁程式設計" 一書的 "日光美食部落格" 範例, 本網站就是利用這個範本改編而來的, 只要將此範本網頁中所有以 "您的..." 開頭的部分用自己的資料代替, 其餘都不要動, 首頁取名 index.htm, 其餘網頁都複製此首頁模板去改, 然後將所有圖文檔上傳到 GitHub 就可以建立美美的個人網站了.
點擊下列超連結可瀏覽此模板與原始碼 :
# Bootstrap 網頁範本 [原始碼]

可見此範本頁面上方導覽列已經預設了 3 個一般頁籤與 1 個下拉式頁籤, 一般頁籤原始碼如下, 只要修改 "您的頁籤?" 與 "您的網頁?" 即可, 不夠的話就複製一組 li 元素即可 :

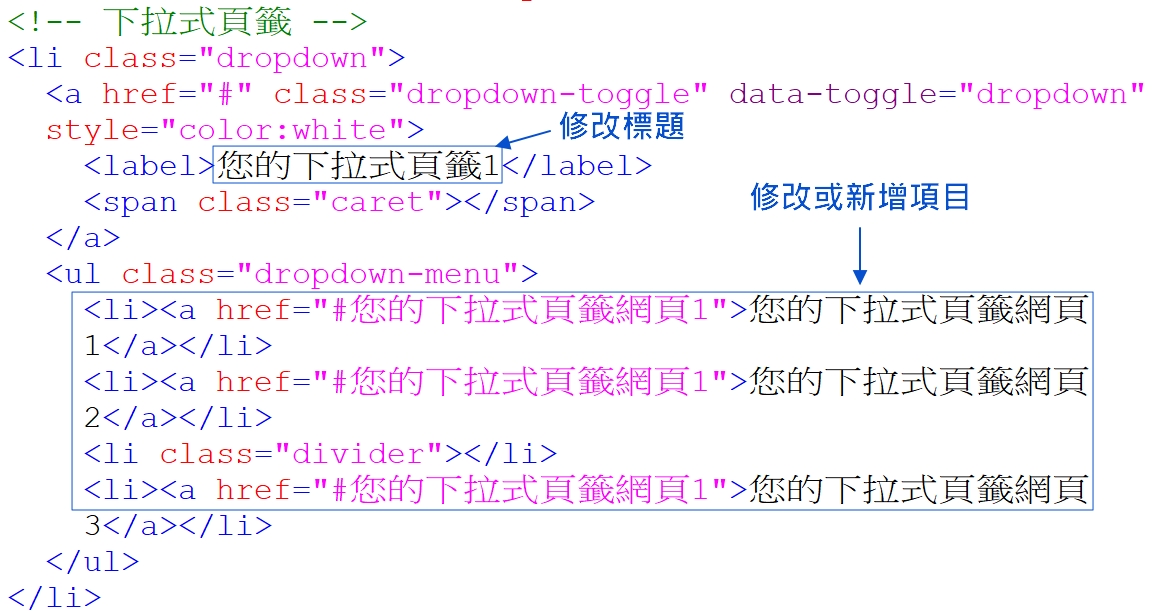
下拉式頁籤部分原始碼如下, 它有兩處須修改, 一是下拉式標題部分 (即 label 標籤之內容), 另一個它底下收容的項目, 這部分改法語上面一般頁籤相同, 即修改 a 標籤的內容與 href 屬性. 如果要增加一組下拉式選單, 那就複製從 <!-- 下拉式頁籤 ? --> 開始的整組 li 元素即可 :

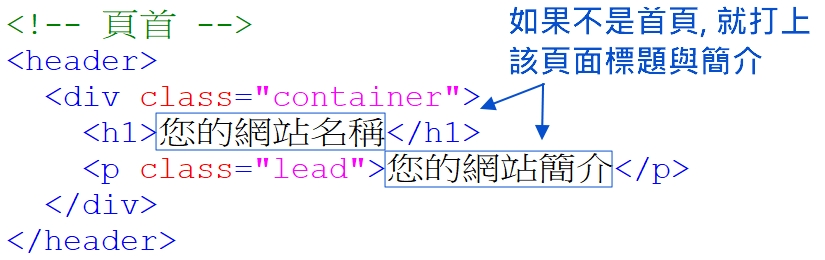
導覽列下方是網頁標題, 如果是首頁 index.htm 可在此打上網站名稱與簡短說明, 如果不是首頁就打上該頁之大標題與簡介 :

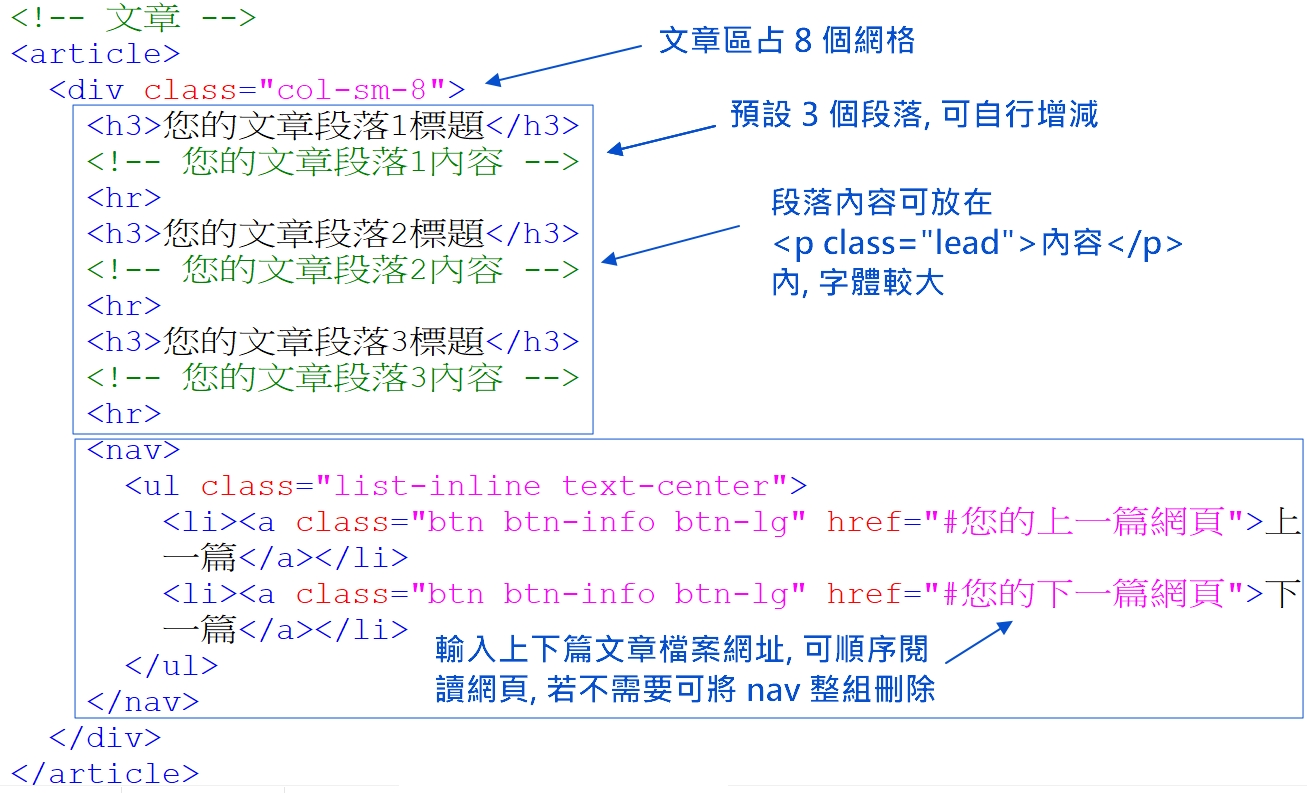
標題區下方是網頁主要內容區, 這部分使用網格架構, 將頁面左邊 8 格作為主要內容區 :

段落內容不外圖與文, 常用語法如下 :
<p class="lead">內容</p> (文字)
<img src="images/my_image.jpg" class="img-responsive"> (圖片)
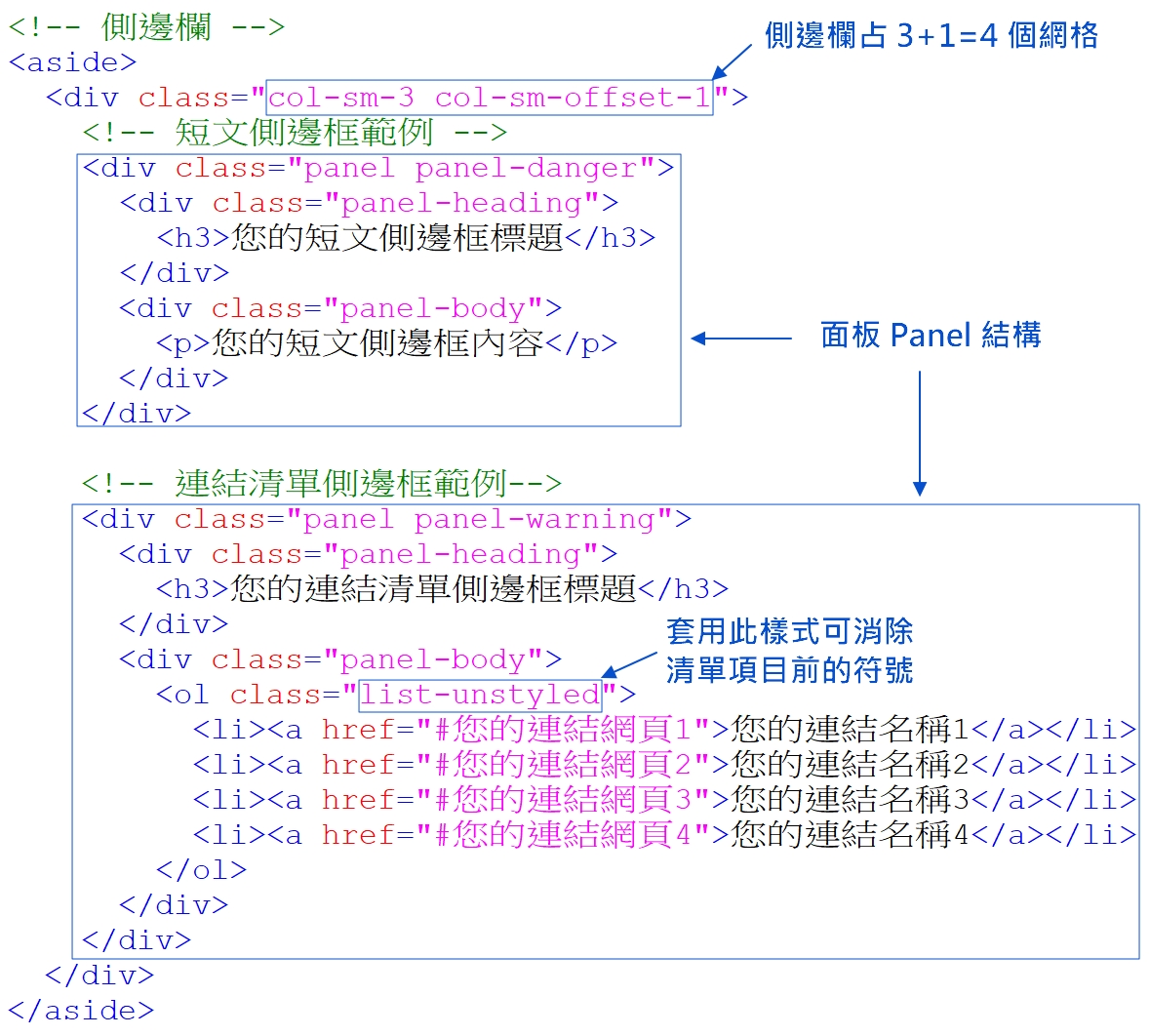
右方側邊欄占用 3 個網格外帶 1 格 offset 剛好 12 格, 使用 Panel 面板結構做為容器, 可放一般內容 (短文側邊框) 或清單 (清單側邊框), 注意它在清單側邊框的 ol 標籤中套用了 list-unstyled 樣式類別, 這樣可以消除清單項目之符號或編號, 如果想恢復顯示清單之項目編號或符號, 只要刪除此 class 設定即可 :

此模板的側邊欄只用了 panel-danger 與 panel-warning 這兩種顏色的 Panel 面板, 可用的面板樣式類別其實有下列 5 種, 可自行選用以套用不同的背景色 :
- panel-primary : 藍色
- panel-success : 咖啡色
- panel-info : 淡藍色
- panel-warning : 黃色
- panel-danger : 紅色
如果不需要側邊欄, 希望整個都當作內容區, 可將側邊欄 aside 標籤整組移除, 然後將 article 標籤底下的 div 的網格樣式類別改成 col-sm-12, 即 <div class="col-sm-12">.
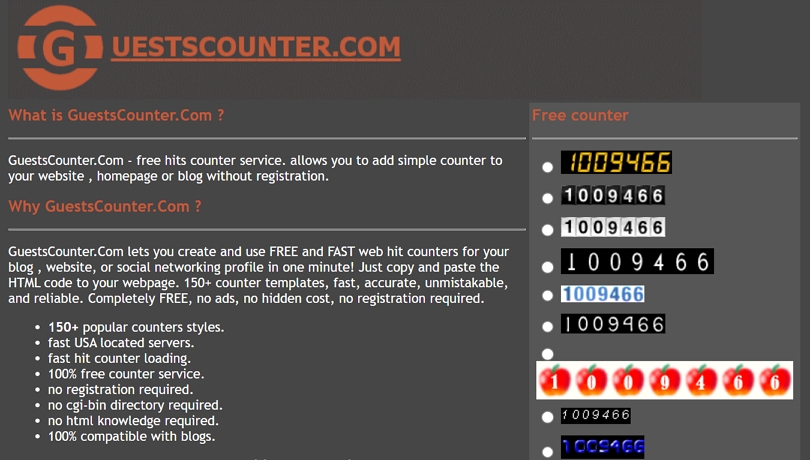
將首頁 index.htm 編籍好後還有一件事要做, 就是在首頁上放一個訪客計數器以便統計來客數, 通常是放在首頁最底下 (即版面配置中的 footer 部分). 計數器一般必須用後端伺服器的 Session 功能來做, 但 GitHub 只能架設靜態網頁所以並不支援, 須透過第三方的網路服務例如 guestscounter.com 來達成.

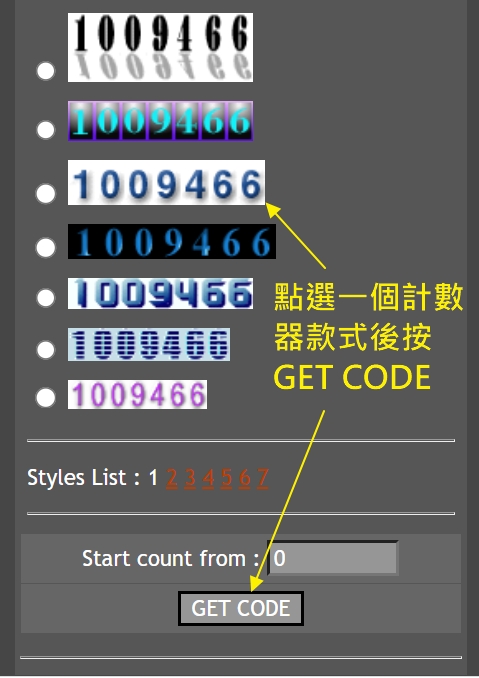
在官網右邊有許多計數器款式可自由選擇, 然後拉到網頁最底下, 按右下角的 "GET CODE" 鈕取得計數器連結碼 :

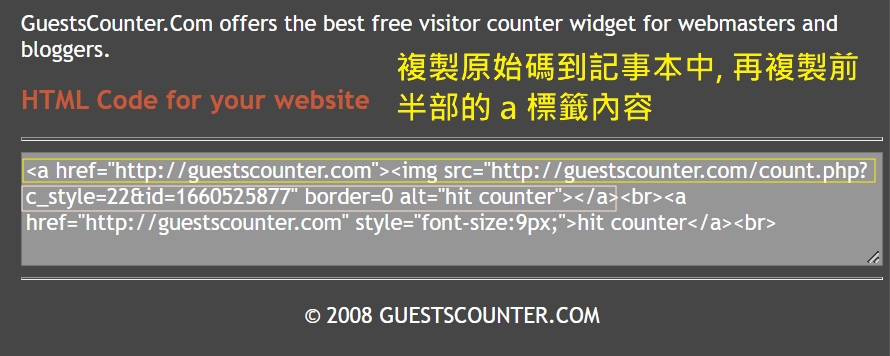
這時網頁左下角就會出現連結原始碼, 將其複製貼上到記事本, 再複製其中前半部的 a 元素內容, 然後在 index.htm 最底下的 footer 區塊原本的版權宣告底下新增一個 div 容器, 將計數器連結原始碼貼到此容器內即可 :


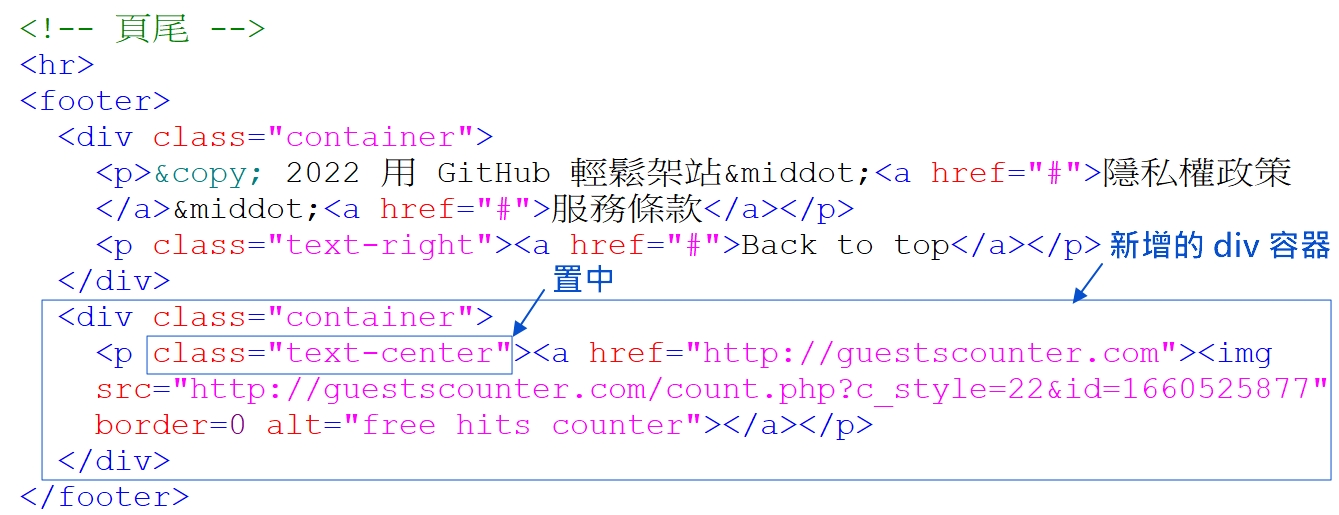
如果懶得去選計數器款式, 也可以直接複製底下原始碼貼到 footer 版權宣告容器底下, 因為 guestscounter.com 是透過網站伺服器的 IP 來計數的, 雖然不同的網站使用了下面完全一樣的原始碼也不會搞混 :
<div class="container">
<p class="text-center"><a href="http://guestscounter.com"><img src="http://guestscounter.com/count.php?c_style=22&id=1660525877" border=0 alt="free hits counter"></a></p>
</div>
這樣就完工啦!