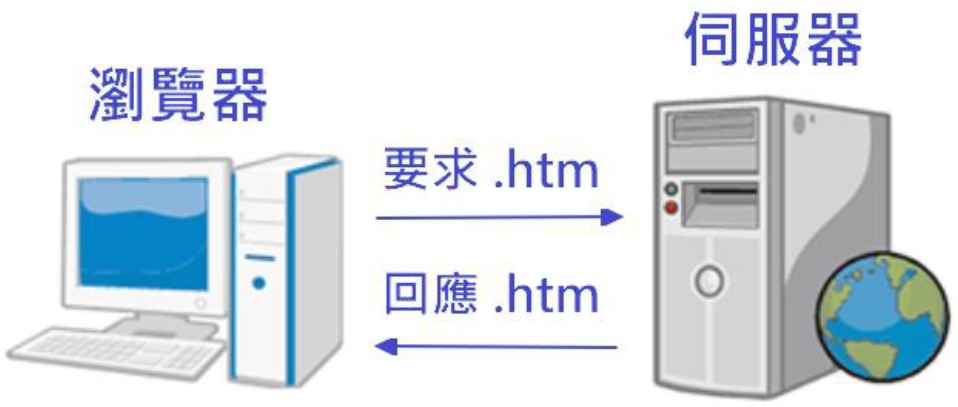
瀏覽器與網站的互動 :
網站是儲存網頁的伺服主機 (稱為後端或伺服端), 而瀏覽器則顯示網頁內容的應用程式 (稱為前端或客戶端). 當瀏覽器向網站提出瀏覽特定網頁 (.htm 檔) 的要求, 網站就會找出此網頁檔回應給前端 :

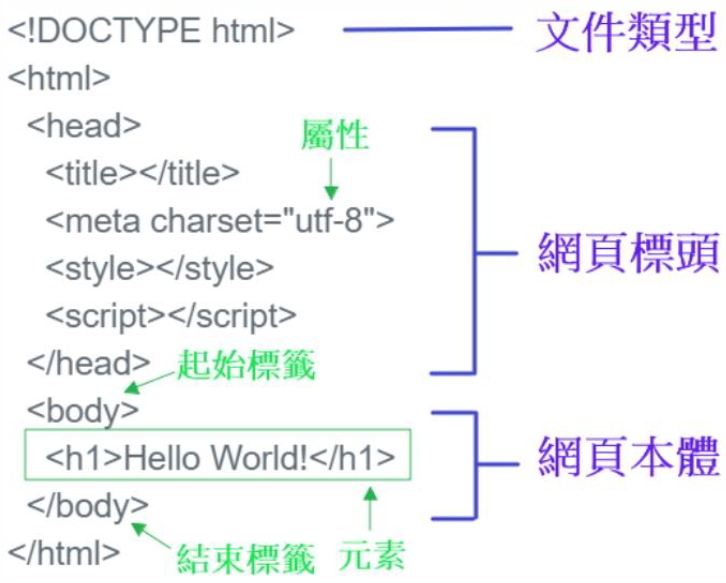
網頁原始碼 (HTML) 基本結構 :
網頁原始碼是根據 HTML5 規格編寫的純文字檔, 由文件類型 (DOCTYPE), 標頭 (HEAD), 與本體 (BODY) 三部分組成. 標頭用來放網頁的詮釋資訊 (metadata), 例如網頁標題 (title), 編碼 (encoding), 關鍵字 (key words), 圖示 (favicon), 串接式樣式表 (CSS), 以及前端程式檔 (Javascript) 檔等.

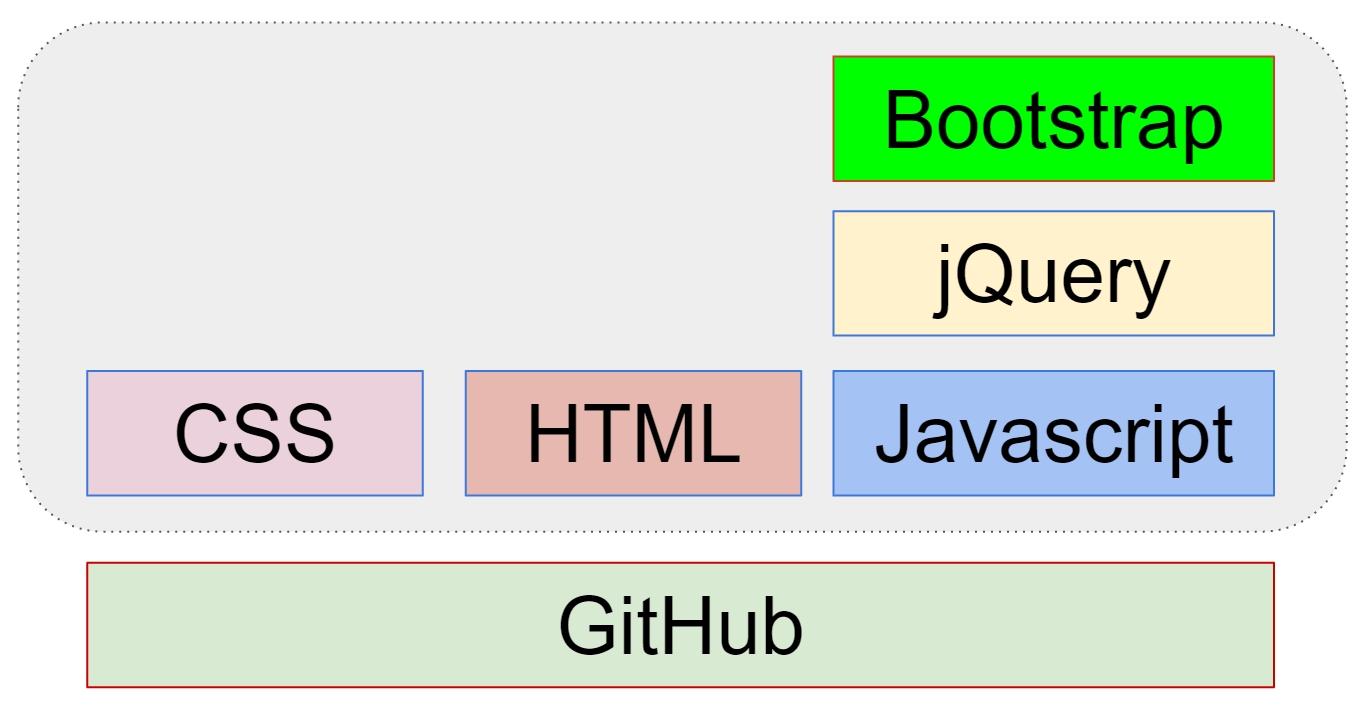
Bootstrap 的前端網頁技術堆疊 :
Bootstrap 是建築在 HTML, CSS, Javascript 上的開放原始碼網頁製作框架, 由於它使用 jQuery 來操控網頁中的元素, 故使用時要同時匯入 Bootstrap 與 jQuery 這兩個框架 :

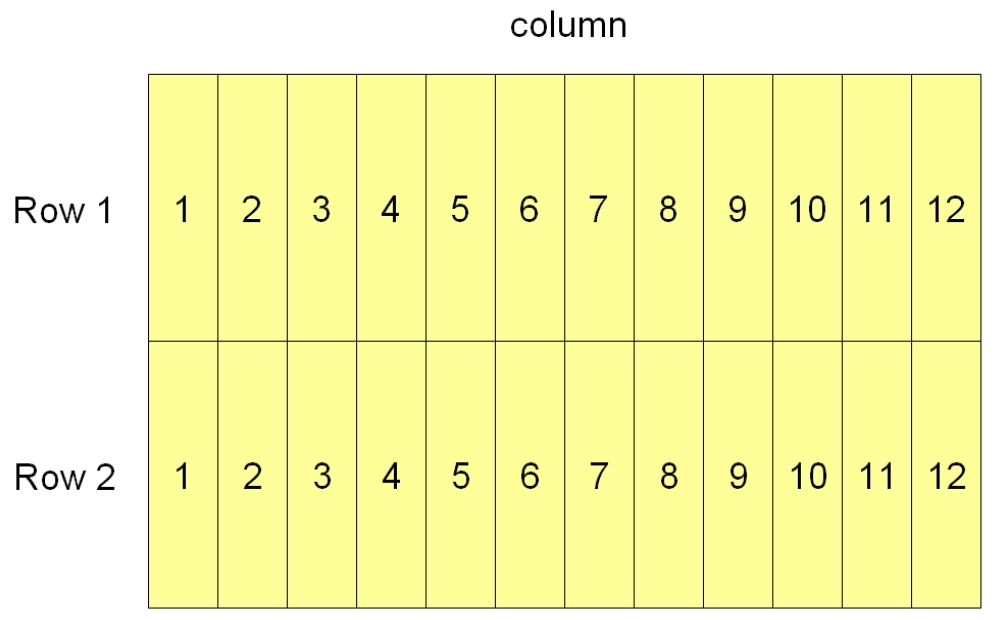
Bootstrap 的網格排版系統 :
Bootstrap 內建了許多樣式類別讓使用者直接調用, 毋須撰寫 CSS 樣式碼或 Javascript 程式碼即可設計出版面美觀的響應式 (Responsive) 網頁.
Bootstrap 主要是透過 12 格的網格系統與特定的樣式類別來彈性配置版面, 這樣網頁就會隨瀏覽器的寬度變化而自動調整版面配置 :